Interaction to Next Paint (INP) ist eine neue Core Web Vital-Metrik, die sich auf die Reaktionsfähigkeit konzentriert und am 4. März 2023 die First Input Delay ersetzen soll. Die Optimierung für INP ist mit den richtigen Tools zur Überwachung und Nachverfolgung einfacher.
Was ist die Interaktion mit Next Paint (INP)?
INP misst die Zeit, die ein Website-Besucher wartet, nachdem er beispielsweise auf eine Schaltfläche geklickt oder etwas eingegeben hat, und die Zeit, die die Website benötigt, um ein visuelles Feedback zu geben. INP ist eine Metrik, die angibt, wie lange visuelles Feedback nach einer Benutzerinteraktion blockiert wird.
Die Idee hinter dieser Kennzahl ist, dass eine nicht reagierende Webseite ein schlechtes Benutzererlebnis darstellt. Wenn Sie beispielsweise ein Produkt in einen Warenkorb legen, sollte sofort eine visuelle Rückmeldung erfolgen, die dem Website-Besucher zeigt, dass auf die Interaktion reagiert wurde. In diesem speziellen Beispiel misst INP nicht die Zeit, die benötigt wird, um ein Produkt in den Warenkorb zu legen, sondern nur, wie lange das visuelle Feedback dieser Aktion blockiert wird.
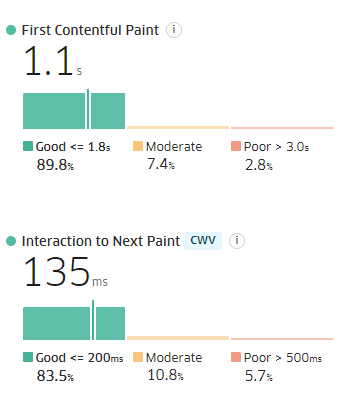
Niedrigere INP-Werte bedeuten schnelle Reaktionszeiten, was das Ziel ist. Gute INP-Werte liegen unter 200 Millisekunden.
JavaScript und CSS sind die Hauptziele für die INP-Optimierung.
INP misst die folgenden Benutzerinteraktionen:
- Mausklicks
- Tippen Sie auf Geräte mit Touchscreen.
- Drücken auf einer Tastatur (sowohl physische als auch virtuelle Tastaturen)
INP-Mess- und Optimierungstools
Es gibt kein Tool, das INP-Probleme im Alleingang beheben kann, da die Probleme ihren Ursprung im JavaScript und CSS haben, das von Themes, Plugins, Features und Zusatzfunktionen auf einer Webseite verwendet wird.
Wenn Sie beispielsweise ein Bildkarussell oder Animationseffekte installieren und verwenden, wird zusätzlicher JavaScript- und CSS-Code geladen, was sich negativ auf die INP-Scores auswirken kann. Das Reduzieren von JavaScript und CSS ist nicht immer die Lösung, was bedeutet, dass ein wichtiger Schritt zur Optimierung von Interaction To Next Paint darin besteht, den Code zu prüfen und alles zu identifizieren, was der Webseite und dem Benutzer nicht dabei hilft, ihren Zweck zu erreichen.
Daher besteht die Hauptfunktion eines INP-Optimierungstools darin, zu identifizieren, was das visuelle Feedback einer Benutzerinteraktion blockiert oder verzögert.
5 Interaktion mit Next Paint-Diagnosetools
1. Site Kit von Google – Analytics, Search Console, AdSense, Geschwindigkeit
WordPress-Plugin von Google
Site Kit von Google ist mit über 4 Millionen WordPress-Installationen eine der leistungsstärksten Möglichkeiten, Google-Suchdaten in ein WordPress-Dashboard zu integrieren, um in WordPress einen einfachen Zugriff zu ermöglichen.
Dieses Tool zeigt PageSpeed Insights- und Search Console-Daten an, einschließlich umsetzbarer Ratschläge zu Verbesserungsmöglichkeiten.
2. DebugBear-Interaktion mit dem nächsten Maltool (kostenlose und kostenpflichtige Versionen)
Kostenloser INP-Debugger
DebugBear ist ein beliebtes Tool zur Überwachung der Seitengeschwindigkeit, das über eine Pro-Version verfügt, die geplante Tests, Ereignisbenachrichtigungen und Leistungstests bietet, die vor der Live-Bereitstellung eine Vorschau der Auswirkungen anzeigen und weitere Vorteile bieten.
Es bietet aber auch kostenlose Tools wie dieses hervorragende Interaction to Next Paint-Tool, das eine Webseite crawlt, Probleme diagnostiziert und umsetzbare Tipps zur Behebung von Interaction To Next Paint-Problemen liefert.
3. Web Vitals Chrome-Erweiterung
Diese Chrome-Erweiterung bietet zentrale Web-Vital-Metriken, einschließlich INP. Eine nützliche Funktion dieser Erweiterung ist das einzigartige Heads-up-Display (HUD), das die Webseite überlagert und bei der Entwicklung oder Änderung einer Webseite hilfreich sein kann.
4. TREO-Site-Geschwindigkeit
Das Site-Speed-Tool von Treo bietet unglaublich schnelle Page-Speed-Tools mit einer attraktiven Benutzeroberfläche, die leicht zu lesen und zu verstehen ist.

5. Chrome Web Vitals-Bibliothek
Es gibt ein fortschrittliches Tool zur Messung der wichtigsten Web-Vital-Metriken von tatsächlichen Website-Besuchern, das von einzelnen Herausgebern auf ihren eigenen Webservern bereitgestellt werden kann. Mit diesem Tool können Herausgeber echte Web-Vitalwerte einsehen, die bei der Behebung tatsächlicher Webseitenprobleme nützlich sind. Eine Übersicht und Erläuterung finden Sie hier.
Machen Sie sich bereit für INP
Obwohl INP möglicherweise kein direkter Ranking-Faktor ist, ist INP dennoch eine nützliche Messgröße für die Schaffung des schnellsten Seitenerlebnisses, da die Website-Geschwindigkeit bekanntermaßen Verkäufe, Klicks und Anzeigenaufrufe verbessert und mit Signalen übereinstimmt, die Google für das Ranking verwendet.
Ausgewähltes Bild von Shutterstock/Kues

