Header-Tags sind ein grundlegendes Element von Webdesign und SEO und beeinflussen das Benutzererlebnis und das Suchranking.
Obwohl sie häufig übersehen werden, verleihen diese HTML-Tags dem Inhalt eine hierarchische Struktur und verbessern so die Lesbarkeit und Navigation für menschliche Besucher.
Gleichzeitig bieten Header-Tags semantische Signale, die Suchmaschinen helfen, Kontext und Schlüsselthemen besser zu verstehen.
Die Hinweise von Google unterstreichen die Notwendigkeit, Header-Tags strategisch einzusetzen.
John Mueller, ein Befürworter der Google-Suche, hat erklärt, dass Header-Elemente ein „wirklich starkes Signal“ sind, das Googles Verständnis der Themen einer Seite informiert.
Da Google Wert darauf legt, qualitativ hochwertige Nutzererlebnisse zu belohnen, bietet die Optimierung von Header-Tags eine Gelegenheit, sich an Best Practices für menschliche Besucher und Suchcrawler anzupassen.
In diesem Artikel wird die Verwendung von Header-Tags beschrieben, von der Verbesserung der Inhaltsstruktur und der Scanbarkeit bis hin zur gezielten Ausrichtung auf die Anzeige hervorgehobener Snippets.
Wir untersuchen auch Techniken zur Einbindung relevanter Schlüsselwörter und zur Aufrechterhaltung einer konsistenten Formatierung.
Durch die Umsetzung dieser Empfehlungen können Websites ein besseres Erlebnis bieten und gleichzeitig möglicherweise die Sichtbarkeit auf den Ergebnisseiten von Suchmaschinen (SERPs) erhöhen.
Was ist ein Header-Tag?
Header-Tags sind HTML-Tags, die einem Browser mitteilen, welchen Stil er verwenden soll, um einen Text auf einer Webseite anzuzeigen.
Wenn wir den HTML-Code für die Überschrift oben nachschlagen würden, würde dieser etwa so aussehen:
Was ist ein Header-Tag?
Wie Überschriften in gedruckten Inhalten werden Header-Tags verwendet, um den Inhalt darunter zu betiteln oder einzuführen. HTML-Header-Tags folgen einer Hierarchie von
Header-Tags sind hilfreich für Benutzer und Suchmaschinen. Sie bieten Ihren Benutzern eine Vorschau auf den Inhalt, den sie gerade lesen werden.
Für Suchmaschinen wie Google stellen Header-Tags Kontext und eine Hierarchie für Ihre Seite bereit. Stellen Sie sich Header-Tags als Kapiteltitel in einem Buch vor.
Werfen Sie einen kurzen Blick darauf und Sie werden eine ziemlich gute Vorstellung davon haben, worum es geht.
Wie viele Header-Tags werden unterstützt?
HTML unterstützt sechs Ebenen von Header-Tags, von
Der
Die restlichen Tags,
,
Und
kann innerhalb von Unterabschnitten für weitere Struktur sorgen.
kann innerhalb von Unterabschnitten für weitere Struktur sorgen.
Kommen wir nun zu den Best Practices.
[Free SEO Template:] Organisieren Sie Ihre On-Page-SEO-Strategie und verfolgen Sie die Ergebnisse.
1. Verwenden Sie Header-Tags, um Struktur bereitzustellen
Header-Tags helfen dabei, eine logische Struktur für Ihre Inhalte zu erstellen und erleichtern so die Navigation für Benutzer und Suchmaschinen.
Behandeln Sie H1 als Haupttitel, H2 als Kapitel und H3 bis H6 als Unterabschnitte innerhalb jedes Kapitels.
Berücksichtigen Sie beim Planen Ihres Artikels oder Ihrer Zielseite die Hauptideen, die Ihre Besucher mitnehmen sollen. Diese Hauptideen sollten die Grundlage Ihrer Header-Tags bilden und Ihnen helfen, eine klare Gliederung zu erstellen.
2. Teilen Sie Textblöcke mit Zwischenüberschriften auf
Unterbrechen Sie lange Textblöcke mit relevanten Zwischenüberschriften, um die Lesbarkeit zu verbessern. Dies macht Ihre Inhalte benutzerfreundlicher und hilft Suchmaschinen dabei, behandelte Themen zu identifizieren.
Ein scannbarer Artikel wird in Suchmaschinen gut abschneiden, da Google benutzerfreundliche Inhalte belohnt.
Darüber hinaus werden scanbare Artikel häufig in sozialen Medien geteilt, was die Wahrscheinlichkeit erhöhen kann, natürliche Backlinks zu erhalten.
3. Fügen Sie Schlüsselwörter in Ihre Header-Tags ein
Fügen Sie Ihre Zielschlüsselwörter nach Möglichkeit in Header-Tags ein, aber vermeiden Sie deren übermäßige Verwendung. Konzentrieren Sie sich auf die Erstellung informativer und ansprechender Header, die den darunter liegenden Inhalt genau wiedergeben.
Obwohl Schlüsselwörter unerlässlich sind, ist es wichtig, sie nicht auf Kosten der Lesbarkeit zu erzwingen.
Google verwendet Header-Tags, um den Kontext für Ihre Seite zu erfassen. Integrieren Sie daher Schlüsselwörter auf natürliche Weise.
Priorisieren Sie immer die Wertschöpfung und vermeiden Sie Keyword-Stuffing, das zu einer schlechten Erfahrung und möglichen Strafen führen kann.
4. Optimieren Sie für hervorgehobene Snippets
Sorgfältig gestaltete Header-Tags können Ihre Gewinnchancen für Featured Snippets erhöhen.
Hier ist wie.
Absatz-Featured-Snippets
Identifizieren Sie zur Optimierung für Absatz-Feature-Snippets ein relevantes Long-Tail-Keyword und verwenden Sie es in Ihrem H2.
Geben Sie dann direkt unter H2 eine klare und präzise Antwort auf die Anfrage, indem Sie den Text innerhalb
Absatz-Tags.
Diese Struktur hilft Google, die benötigten Informationen zu identifizieren und zu extrahieren.
Das Search Engine Journal hat beispielsweise dieses Featured Snippet für „Wie entferne ich die Standardsuchmaschine in Chrome?“ gewonnen. zum Teil dank seines schlüsselwortoptimierten H2:
 Screenshot von der Suche nach [how to remove default search engine in chrome]Google, April 2024
Screenshot von der Suche nach [how to remove default search engine in chrome]Google, April 2024Ausgewählte Snippets auflisten
Zur Optimierung für Featured Snippets in der Liste verwenden Sie Unterüberschriften (H2 bis H6), um verschiedene Elemente oder Schritte in einem Prozess zu skizzieren.
Google kann diese Unterüberschriften nutzen, um eine Aufzählungs- oder nummerierte Liste im Featured Snippet zu erstellen. So erhöhen Sie Ihre Sichtbarkeit und steigern den Verkehr auf Ihrer Site.
Hier ist ein Beispiel.
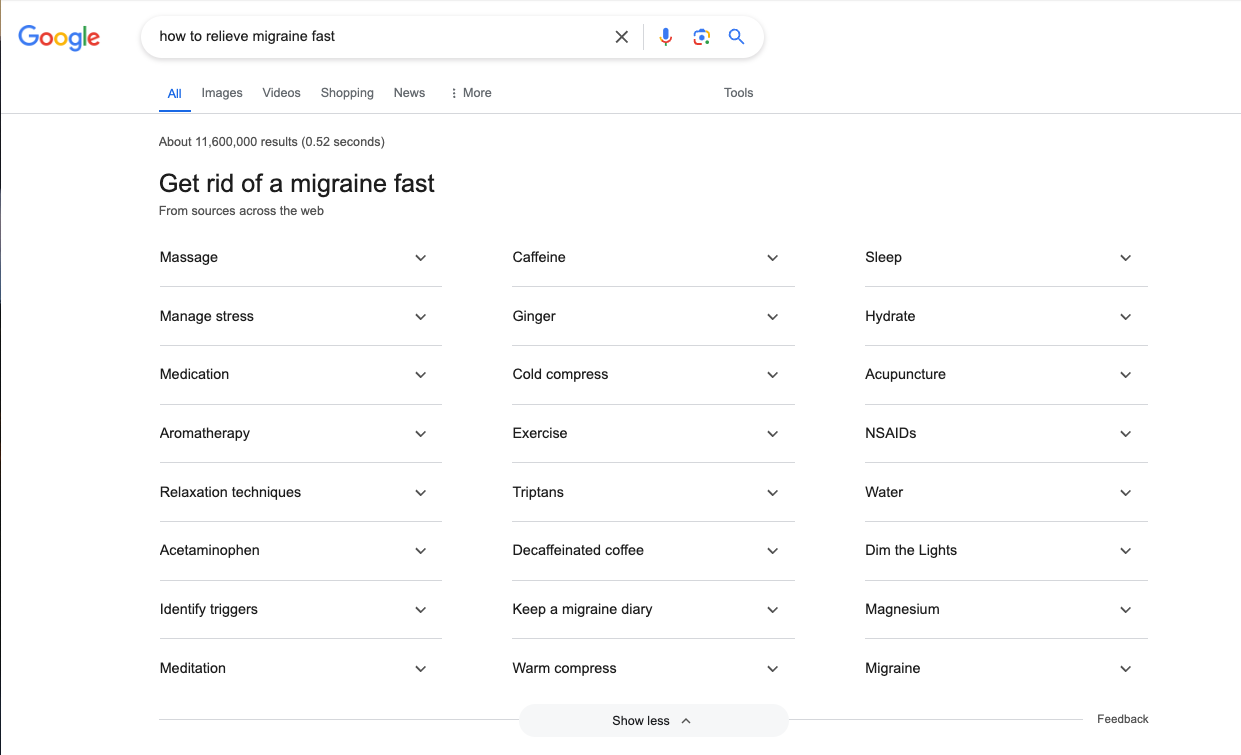
Wenn Sie suchen [how to relieve migraine fast]Google erstellt mithilfe der H2s aus diesem WebMD-Artikel eine Liste mit Antworten.
 Screenshot von der Suche nach [how to relieve migraine fast]Google, April 2024
Screenshot von der Suche nach [how to relieve migraine fast]Google, April 2024 Screenshot von WebMD, April 2024
Screenshot von WebMD, April 2024[On-Page SEO Guide:] Holen Sie sich Ihre Vorlage und starten Sie Ihre Strategie.
5. Verwenden Sie nur ein H1
Obwohl mehrere H1s technisch zulässig sind, ist die Verwendung nur eines H1 pro Seite am besten. Dies sorgt für eine klare Hierarchie und vermeidet Verwirrung für Benutzer und Suchmaschinen.
Die Verwendung mehrerer H1-Tags kann dazu führen, dass Ihre Seite unorganisiert wirkt. Reservieren Sie stattdessen den H1-Tag für Ihren Haupttitel und verwenden Sie die Tags H2 bis H6 für Unterüberschriften.
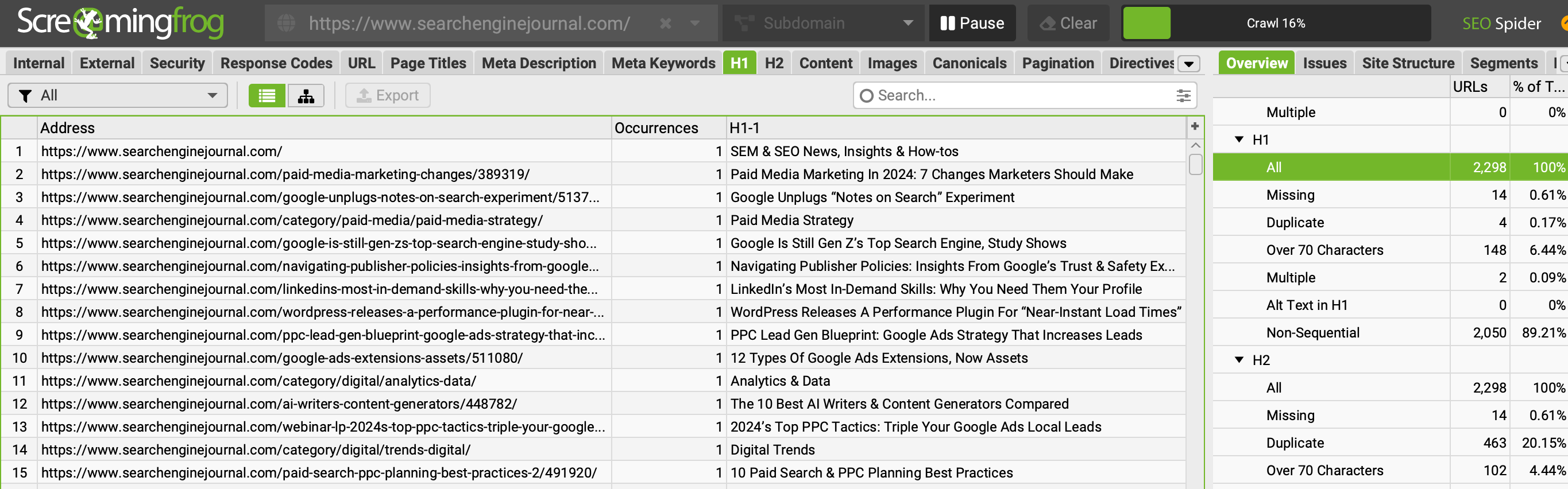
Um sicherzustellen, dass Ihre Website nicht über mehrere H1s verfügt, führen Sie Ihre Domain durch ein Crawler-Tool wie Screaming Frog und überprüfen Sie die Registerkarte „H1“, um alle Seiten mit fehlenden oder zahlreichen H1s zu identifizieren.
 Screenshot von Screaming Frog, April 2024
Screenshot von Screaming Frog, April 2024Der gleiche Bericht ist für H2 verfügbar.
6. Halten Sie Ihre Header-Tags konsistent
Stellen Sie sicher, dass Ihre Header-Tags auf Ihrer gesamten Website einem einheitlichen Stil und Format folgen.
Dazu gehört die Verwendung der gleichen Groß-/Kleinschreibung (Titel- oder Satz-Groß-/Kleinschreibung), die Prägnanz und die Begrenzung der Länge auf etwa 70 Zeichen.
Die Konsistenz Ihrer Header-Tags trägt zu einem besseren Erlebnis bei und trägt zum Aufbau eines zusammenhängenden Markenimages bei.
Berücksichtigen Sie bei der Entscheidung für ein Format Ihre Zielgruppe und den Ton Ihrer Inhalte. Sobald Sie einen Stil ausgewählt haben, wenden Sie ihn einheitlich auf allen Ihren Seiten an.
Achten Sie nicht nur auf ein einheitliches Format, sondern halten Sie Ihre Header-Tags auch prägnant und auf den Punkt.
Behandeln Sie sie wie Mini-Titel für den folgenden Textabschnitt und vermeiden Sie es, sie zum Hineinstopfen mit Schlüsselwörtern oder zum Schreiben langer Absätze zu verwenden.
7. Machen Sie Ihre Header-Tags interessant
Schreiben Sie interessante, ansprechende Header-Tags, die die Leser dazu verleiten, Ihre Inhalte weiterzulesen.
Achten Sie besonders auf Ihr H1, da es darüber entscheiden kann, ob Besucher auf Ihrer Seite bleiben oder zu den Suchergebnissen zurückkehren.
Ein überzeugendes H1 sollte das Hauptthema Ihrer Seite kommunizieren und mit der Suchabsicht des Benutzers übereinstimmen.
Nehmen Sie sich Zeit für ein Brainstorming und verfeinern Sie Ihre Header-Tags, um sicherzustellen, dass sie den Inhalt genau wiedergeben und Benutzer zum Weiterlesen verleiten.
Warum Header-Tags für SEO wichtig sind
Header-Tags spielen bei der Suchmaschinenoptimierung eine Rolle, indem sie das Benutzererlebnis verbessern, Suchmaschinen Kontext bieten und die Chancen erhöhen, Featured Snippets zu erhalten.
Dies kann möglicherweise zu besseren Rankings, erhöhter Sichtbarkeit und höheren Engagement-Raten führen.
Beschreibende Überschriften ermöglichen es dem Leser, relevante Abschnitte zu überfliegen und direkt zu ihnen zu springen.
Für Suchcrawler geben Header semantische Hinweise auf den Kontext und die Priorität des Seiteninhalts.
Unterschätzen Sie nicht die SEO-Leistung von Header-Tags. Geben Sie ihnen bei der Optimierung Ihrer Inhalte höchste Priorität.
[Free Download:] On-Page-SEO-Vorlage + Anleitung
Mehr Ressourcen:
Ausgewähltes Bild: Paulo Bobita/Search Engine Journal

