Dieser Beitrag wurde von DebugBear gesponsert. Die in diesem Artikel geäußerten Meinungen sind die des Sponsors.
Möchten Sie die Leistung Ihrer Website verbessern?
Es gibt zwar Tools zum Verfolgen von Leistungskennzahlen, aber vielen fehlen die Funktionen, die Sie benötigen, um die Leistungsdaten Ihrer Website genau zu erfassen und zu nutzen.
Lassen Sie uns also mehr über die wichtigsten Leistungskennzahlen erfahren, die Sie analysieren müssen, damit Ihre Website mit Spitzenleistung läuft und Ihre Rankings verbessert werden.
Sie erfahren auch, wie DebugBear Ihnen helfen kann, historische Änderungen zu verfolgen, die Auswirkungen von Änderungen auf die Leistung Ihrer Website sofort zu sehen und zusätzliche Einblicke zu erhalten, die über das hinausgehen, was Google zu bieten hat.
Was sind Core Web Vitals?
Core Web Vitals (CWV) sind Leistungsmetriken, die echte Benutzererfahrungsdaten verwenden, um die Geschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität Ihrer Website zu messen.
Die folgenden drei Metriken bilden die Core Web Vitals Ihrer Website:
- Largest Contentful Paint (LCP) – Dies misst die Zeit, die benötigt wird, um anfänglich den größten Teil des Hauptinhalts auf einer Webseite zu laden.
- First Input Delay (FID) – Dies misst die Zeit, die der Browser benötigt, um mit der Verarbeitung der ersten Interaktion eines Benutzers mit Ihrer Website zu beginnen, z. B. das Klicken auf einen Link oder das Tippen auf eine Schaltfläche.
- Cumulative Layout Shift (CLS) – Misst unerwartete Layoutverschiebungen, die während der gesamten Lebensdauer einer Seite auftreten.
Um Core Web Vitals zu erfüllen, muss Ihre Webseite einen LCP innerhalb von 2,5 Sekunden, einen FID von 100 Millisekunden oder weniger und einen CLS-Wert von 0,1 oder weniger aufweisen.
Warum Core Web Vitals wichtig sind
Im Jahr 2020 kündigte Google an, dass die Seitenerfahrungssignale als Ganzes ein Teil der Ranking-Faktoren der Google-Suche werden würden.
Nach seiner Einführung bestätigte John Mueller von Google, dass es sich um mehr als nur eine „Tie-Breaker“-Metrik handelt.
„Es ist ein Ranking-Faktor und mehr als ein Tie-Breaker, aber es ersetzt auch nicht die Relevanz.
Abhängig von den Websites, an denen Sie arbeiten, bemerken Sie es möglicherweise mehr oder weniger.
Als SEO besteht ein Teil Ihrer Rolle darin, alle möglichen Optimierungen vorzunehmen und herauszufinden, für welche es sich lohnt, Zeit zu investieren.
Jedes SEO-Tool wird 10 oder 100 „Empfehlungen“ ausspucken, von denen die meisten für die Sichtbarkeit Ihrer Website in der Suche irrelevant sind.
Es braucht Erfahrung, um die Punkte zu finden, an denen es sinnvoll ist, daran zu arbeiten.“
Darüber hinaus erklärt Mueller in einem Core Web Vitals Q&A, dass Core Web Vitals nicht binär sind.
Möglicherweise sehen Sie Ranking-Verbesserungen, wenn eine Website in LCP, FID und/oder CLS nur von „Verbesserung erforderlich“ zu „Gut“ wechselt.
Finden Sie heraus, was in Ihren CWV-Daten fehlt
Google bietet drei Möglichkeiten, um die Core Web Vitals Ihrer Website zu verfolgen:
- Der Search Console Core Web Vitals-Bericht.
- Der Chrome-Benutzererfahrungsbericht.
- PageSpeed-Einblicke.
Diese Tools können Ihnen einen Einblick in die Leistung Ihrer Website geben.
Für sich genommen haben sie alle inhärente Fehler, die es schwierig machen können, die wirklich gewünschten Benutzererfahrungsdaten genau zu verfolgen.
Kurz gesagt, wenn Sie nur die nativen Tools von Google für die CWV-Fehlerbehebung verwenden, fehlen Ihnen möglicherweise wichtige Informationen, mit denen Sie Ihre Website aufschlüsseln und effektive Verbesserungen vornehmen können.
Was fehlt in der Google Search Console?
Die Google Search Console zeigt Core Web Vitals-Probleme nicht direkt nach einzelnen URLs an.
Stattdessen werden Probleme nach URL-Gruppen angezeigt.
Dies macht es schwierig, einen Drilldown zu bestimmten Seiten durchzuführen, die geändert werden müssen.
Der Grund laut Search Console Help ist folgender:
„Der Bericht dient nicht dazu, den Status einer bestimmten URL zu ermitteln, sondern vielmehr dazu, die Leistung Ihrer Website als Ganzes zu sehen und Probleme zu beheben, die mehrere Seiten Ihrer Website betreffen.
Wenn Sie Leistungsdaten zu einer bestimmten URL sehen möchten, verwenden Sie einen externen Test. Obwohl Sie den Status und das Problem aufschlüsseln und bestimmte betroffene URLs anzeigen können, kann es schwierig sein, eine bestimmte URL mithilfe des Core Web Vitals-Berichts zu finden.“
Was fehlt im Chrome User Experience Report?
Auch die vom Chrome User Experience Report bereitgestellten Messwerte geben keine Einblicke in bestimmte URLs.
„Websitebesitzer, die eine detailliertere Analyse (Auflösung auf URL-Ebene) und Einblicke in die Leistung ihrer Website wünschen und dieselben APIs verwenden können, um detaillierte Daten zur Messung realer Benutzer (RUM) für ihre eigenen Ursprünge zu sammeln.“
Was fehlt im Pagespeed Insights Tool?
Das Pagespeed Insights Tool bietet sowohl Feld- als auch Labordaten für die zentralen Web-Vitals Ihrer Website.
Felddaten stellen Ihre tatsächliche Benutzererfahrung in den letzten 28 Tagen dar.
Labordaten werden in einer kontrollierten Umgebung mit vordefinierten Einstellungen für die Geräte und das Netzwerk gesammelt.
Mit zwei verschiedenen Datenquellen, welcher sollten Sie vertrauen, um die Leistung Ihrer Website besser zu optimieren?
So messen Sie Ihre zentralen Web Vitals-Daten genau
Für eine detailliertere Analyse und ein klares Verständnis Ihrer Core Web Vitals empfiehlt Google:
- Verwenden externer Tools zum Aufschlüsseln und Kompilieren von CWV-Daten auf eine für Sie sinnvolle Weise.
- Kenntnisse der API-Konnektivität, um ein persönlich angepasstes Tool zu erstellen.
Es ist klar, dass die Tools von Google den Rahmen für die Datenerfassung bieten.
DebugBear kümmert sich darum, die von Ihnen benötigten Daten so anzulegen, dass Sie Ihre Website verbessern können.
Wie DebugBear eine bessere Überwachung der Core-Web-Vitals bietet
DebugBear verfügt über mehrere Core Web Vitals-Überwachungsfunktionen, die SEO-Experten und Entwickler verwenden können, um die Seiten zu identifizieren, die am dringendsten eine Leistungsoptimierung benötigen.
1. Verfolgen Sie historische Änderungen, um zu verstehen, welche Änderungen funktionieren
DebugBear verfolgt historische Änderungen an Ihren Core Web Vitals im Chrome User Experience Report (CrUX).
Dadurch können Sie Ihre langsamsten URLs mit langfristigen Leistungstrends sehen.
2. Richten Sie tägliche Google Lighthouse-Tests ein und sehen Sie, wie sich Änderungen noch heute auf Ihre Leistungskennzahlen auswirken
DebugBear testet Ihre Website täglich mit Google Lighthouse.
Das bedeutet, dass Sie nicht 28 Tage warten müssen, nachdem Sie eine Änderung vorgenommen haben, um zu sehen, wie sie sich auf Ihre Leistungsmesswerte auswirkt.
3. Drilldown der Website-Performance nach Region
Möchten Sie wissen, wie Ihre Website in einer bestimmten Region abschneidet?
Mit DebugBear können Sie Ihren Teststandort aus über zehn globalen Standorten auswählen, im Gegensatz zu PageSpeed Insights drei Servern aus Nordamerika, Europa oder Asien.
4. Stellen Sie sicher, dass Ihre Entwickler alle wichtigen Erkenntnisse zur Leistungsoptimierung sehen
DebugBear läuft auch auf Google Lighthouse und sammelt zusätzliche Daten über die Core Web Vitals und die Gesamtleistung Ihrer Website.
Diese Erkenntnisse sollen Entwicklern die Daten liefern, die sie benötigen, um wichtige Leistungsoptimierungen vorzunehmen, die einen großen Einfluss auf Metriken und Rankings haben können.
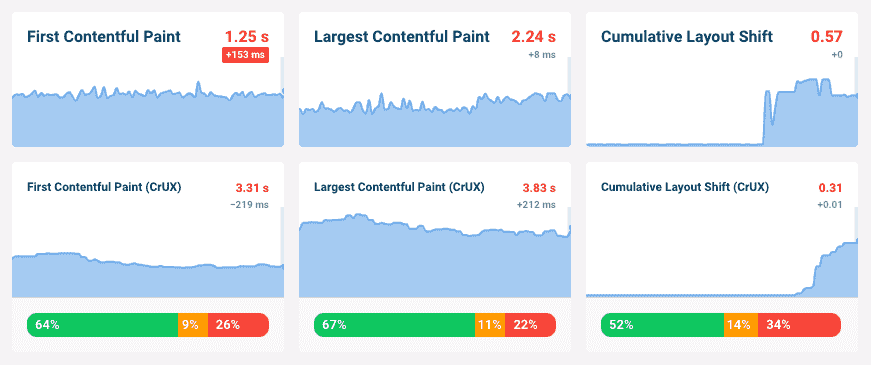
 Screenshot von Core Web Vitals in DebugBear, März 2022
Screenshot von Core Web Vitals in DebugBear, März 2022Melden Sie sich für eine kostenlose Testversion an
Möchten Sie die Leistung Ihrer Website und die Core Web Vitals verstehen, die Ihre Fähigkeit beeinträchtigen könnten, Ihre Konkurrenten zu übertreffen?
Erfahren Sie mehr über den Überwachungsdienst Core Web Vitals von DebugBear oder melden Sie sich für eine kostenlose 14-Tage-Testversion an, um selbst zu sehen, wie er funktioniert.
Bildnachweis
Ausgewähltes Bild: Bild von DebugBear. Mit Genehmigung verwendet.

