Dieser Beitrag wurde von DebugBear gesponsert. Die in diesem Artikel geäußerten Meinungen sind die eigenen des Sponsors.
Was müssen Sie tun, um bei Google einen hohen Rang zu erreichen?
Die einfache Antwort: Erstellen Sie hochwertige Inhalte, die Ihren Lesern dienen.
Aber Google prüft auch, wie gut Ihre Website-Erfahrung ist, sobald Besucher eintreffen.
In den letzten Jahren hat Google überarbeitet, welche Page-Experience-Signale erfasst und als Ranking-Faktor verwendet werden.
Nach der Einführung der Core Web Metrics hat Google die Art und Weise, wie sie gemessen werden, schrittweise optimiert, damit sie das tatsächliche Nutzererlebnis besser widerspiegeln.
Allerdings hat Google mit der Einführung der Interaction to Next Paint (INP)-Metrik nun das größte Core Web Vitals-Update seit seiner ursprünglichen Einführung angekündigt.
Was müssen Sie tun, bevor INP zum Ranking-Signal wird?
Dieser Leitfaden erklärt die neue Metrik von Google und wie Sie sie optimieren können.
Welche zentralen Web-Vitals und was ändert sich?
Core Web Vitals (CWV) sind eine Reihe von drei Kennzahlen zur Benutzererfahrung, die im Juni 2021 zu einem Ranking-Signal wurden.
Die drei CWV-Metriken sind:
- Größte inhaltsreiche Farbe: Wie schnell wird der Inhalt der Hauptseite angezeigt?
- Kumulative Layoutverschiebung: Ist das Seitenlayout nach dem Laden stabil?
- Erste Eingabeverzögerung: Wie schnell reagiert die Seite auf Benutzereingaben?
Im März 2024 jedoch Interaktion mit Next Paint (INP) wird die erste Eingabeverzögerung ersetzen.
Was ist die Interaktion mit der nächsten Farbe?
Die INP-Metrik (Interaction to Next Paint) sagt Ihnen, welche Interaktion das Erlebnis der Besucher bei der Nutzung Ihrer Website verzögert.
INP misst, wie viel Zeit zwischen einer Benutzerinteraktion (wie einem Klick oder einer Berührungseingabe) und dem „nächsten Mal“, der die Website visuell aktualisiert, vergeht.
Wenn ein Benutzer beispielsweise auf eine Schaltfläche klickt und die Seite dann eine halbe Sekunde lang hängt, bevor sie aktualisiert wird, beträgt der INP-Wert 500 Millisekunden.
Der Browser verbringt diese Zeit damit, Website-Code auszuführen und die aktualisierte Seite zu rendern.
-
Ein Bild erstellt von DebugBear.com, August 2023
Warum hat Google die erste Eingabeverzögerung in „Interaktion mit nächster Farbe“ geändert?
Die alte Metrik „Erste Eingabeverzögerung“ konnte schlechte Benutzererfahrungen oft nicht erkennen, wenn sie auftraten.
Die Interaktion mit Next Paint (INP) verbessert die Verzögerung der ersten Eingabe auf zwei Arten:
- INP berücksichtigt die gesamte Zeit zwischen der Benutzerinteraktion und der nächsten visuellen Aktualisierung auf der Seite. Die erste Eingangsverzögerung berücksichtigt nur einen Bruchteil der Gesamtverzögerung.
- INP berücksichtigt alle Seiteninteraktionen und meldet normalerweise die mit der größten Verzögerung. First Input Delay betrachtet nur die erste Interaktion.
Wie sollte meine Interaktion mit Next Paint aussehen?
Um ein gutes Erlebnis zu bieten und die Core Web Vitals-Kriterien von Google zu erfüllen, muss Ihr INP sein unter 200 Millisekunden.
Die meisten Websites fanden es recht einfach, den Schwellenwert für die erste Eingabeverzögerung zu erreichen, wobei 93 % der mobilen Websites ein gutes Erlebnis boten.
Im Gegensatz, Nur 64 % der Websites schneiden derzeit bei der Metrik „Interaktion mit Next Paint“ gut ab.
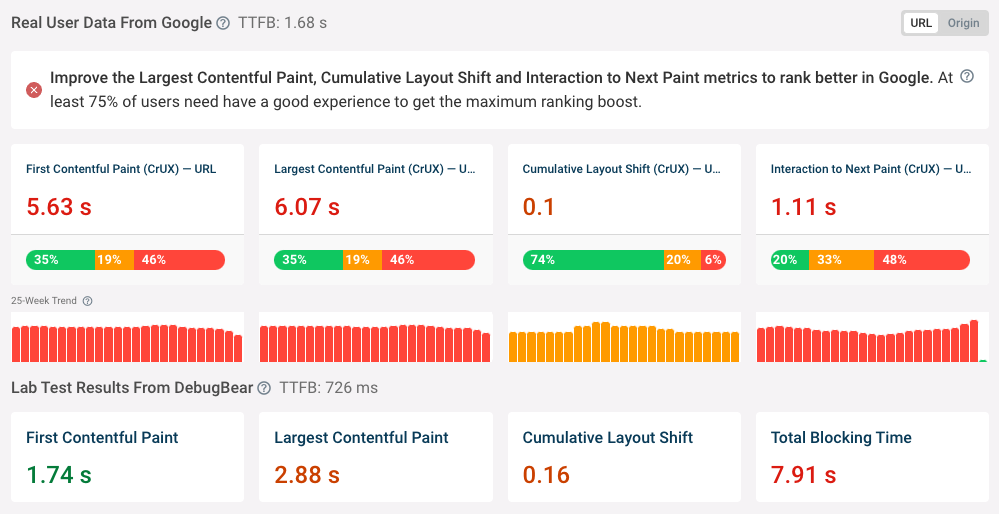
Sie können ein kostenloses Tool wie PageSpeed Insights oder DebugBear verwenden, um zu sehen, wie gut Ihre Website abschneidet. Der DebugBear-Tab „Web Vitals“ zeigt Ihnen auch einen Verlauf darüber, wie sich Ihr INP-Score im Laufe der Zeit verändert hat.
-
 Ein Screenshot von DebugBear.com, August 2023
Ein Screenshot von DebugBear.com, August 2023
Was verursacht eine langsame Interaktion mit den Next Paint (INP)-Ergebnissen?
Die laufende CPU-Verarbeitung auf der Seite, die verhindert, dass der Browser aktualisierte Seiteninhalte anzeigt, führt zu langsamen INP-Scores.
Lassen Sie uns also aufschlüsseln, wo Sie nach potenziellen INP-Problemen suchen sollten.
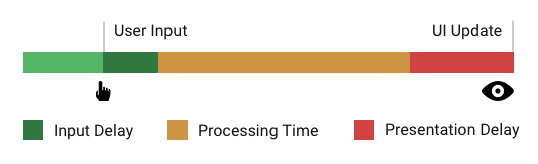
Der Gesamt-INP-Wert setzt sich aus drei verschiedenen Komponenten zusammen, die zusammen die Gesamtpunktzahl ergeben:
- Eingabeverzögerung.
- Bearbeitungszeit.
- Präsentationsverzögerung.
-
 Ein Bild erstellt von DebugBear.com, August 2023
Ein Bild erstellt von DebugBear.com, August 2023
Eingabeverzögerung
Eingabeverzögerung ist die Verzögerung zwischen dem Klicken Ihres Benutzers auf eine Schaltfläche und dem Erhalten einer Antwort auf diese Schaltfläche durch den Benutzer.
In diesem Beispiel können Sie JavaScript verwenden, um neue Seiteninhalte dynamisch anzuzeigen, sobald ein Benutzer auf die Schaltfläche „Mehr anzeigen“ klickt.
Der neue Seiteninhalt kann jedoch nur geladen werden, wenn der Browser nicht bereits damit beschäftigt ist, anderen Code auf Ihrer Website auszuführen.
Wenn der Browser noch anderen Code auf Ihrer Website ausführt, muss er warten, bis die Ausführung dieses Codes abgeschlossen ist, bevor er auf den Klick des Benutzers reagieren kann.
Diese Verzögerung zwischen der Benutzerinteraktion und der Ausführung Ihres Event-Handler-Codes wird als Eingabeverzögerung bezeichnet.
Die Gesamtblockierungszeit-Metrik kann Ihnen einen Hinweis darauf geben, welcher andere Code auf Ihrer Website ausgeführt wird, und Event-Handler-Code möglicherweise verzögern.
Bearbeitungszeit
Bearbeitungszeit ist die Zeit, die Sie damit verbringen, Ihren Code als Reaktion auf eine Benutzerinteraktion auszuführen. Dies macht in der Regel den größten Teil der gesamten Interaktionsverzögerung aus.
Wenn Ihr Code lediglich ein paar kleine Änderungen an der Seite vornimmt (z. B. versteckte Inhalte sichtbar macht), kann diese Verarbeitung in nur wenigen Millisekunden erfolgen.
Wenn Sie jedoch eine komplexe Anwendung mit vielen Daten neu rendern müssen, kann dies Hunderte von Millisekunden oder mehr dauern.
Präsentationsverzögerung
Präsentationsverzögerung ist die Zeit, die Ihr Browser damit verbringt, zu berechnen, wo und wie neue Inhalte erscheinen sollen. Dies kann alles umfassen, von Farben über den Standort bis hin zu Schriftarten.
Wenn Sie eine einfache Website haben, sollte es keine große Verzögerung geben.
Wenn Ihre Website jedoch aus Zehntausenden einzelner Elemente mit komplexem Design besteht, können diese Berechnungen zu Verzögerungen bei der Interaktion auf Ihrer Website führen.
So optimieren Sie die Interaktion mit der nächsten Farbe
Wenn Sie nicht sicher sind, welche Seiten Ihrer Website optimiert werden müssen, ist der Core Web Vitals-Bericht in der Google Search Console ein guter Ausgangspunkt. Hier können Sie bestimmte URLs sehen, die langsam sind.
Sobald Sie wissen, welche Seiten optimiert werden müssen, gibt es einige Ansätze, um langsame Interaktionen auf Ihrer Website zu identifizieren:
- Verwendung des INP-Debuggers
- Manuelles Testen in Chrome DevTools
- Benutzerflüsse in Lighthouse erstellen
- Verwendung von Real User Monitoring (RUM)
Wir werfen einen Blick auf diese vier Ansätze sowie ihre Vor- und Nachteile.
1. Verwenden Sie einen INP-Debugger, um herauszufinden, was INP-Verzögerungen verursacht
Der INP Debugger von DebugBear ist ein kostenloses Tool, das langsame Interaktionen auf einer Website automatisch erkennt.
- Geben Sie die URL Ihrer Website ein.
- Der Debugger versucht, Schaltflächen, Eingabefelder und andere Seitenelemente zu finden, die zu Verzögerungen bei der Interaktion führen können.
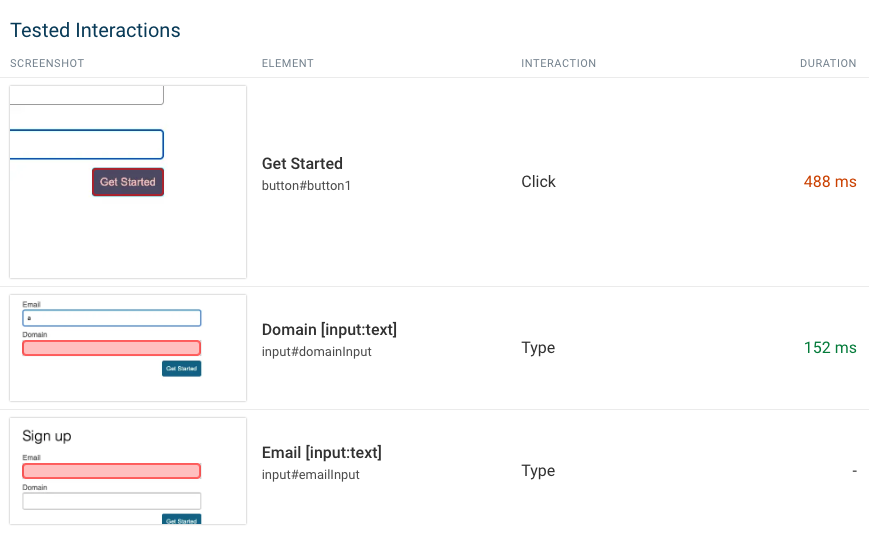
- Wenn eine langsame Interaktion aufgetreten ist, wird das relevante UI-Element zusammen mit seinem Wert für „Interaktion zum nächsten Malen“ im Testergebnis angezeigt.
-
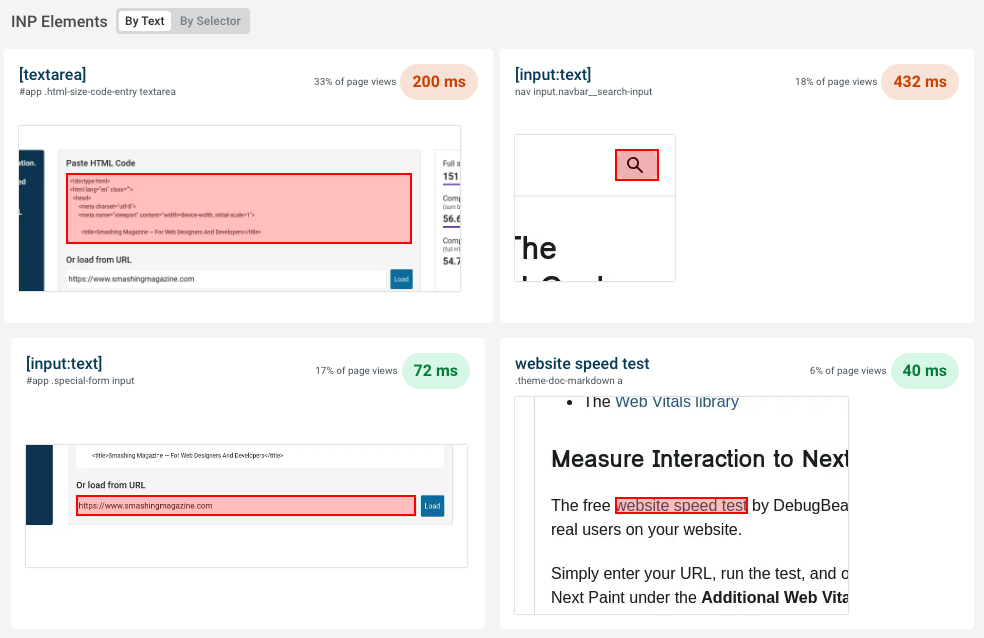
 Ein Screenshot von DebugBear.com, August 2023
Ein Screenshot von DebugBear.com, August 2023
Mit dem INP-Debugger können Sie ganz einfach einen Test durchführen und langsame Elemente identifizieren.
Bei komplexen Abläufen funktioniert es jedoch nicht gut.
Wenn ein Benutzer beispielsweise zum ersten Mal ein Element in seinen Warenkorb legt und während des Bezahlvorgangs eine schlechte Leistung feststellt, wird dies nicht erkannt.
2. Folgen Sie den Chrome DevTools, um komplexe INP-Probleme zu entdecken
Die Entwicklertools in Google Chrome liefern viele Informationen darüber, was auf Ihrer Seite passiert.
Auf der Registerkarte „Leistung“ der DevTools können Sie eine Aufzeichnung einer Interaktion erstellen und diese anschließend analysieren.
- Öffnen Sie die Registerkarte DevTools-Leistung.
- Klicken Sie auf die Schaltfläche Aufnahme starten.
- Klicken Sie auf ein UI-Element auf der Seite.
- Stoppen Sie die Aufnahme.
- Öffnen Sie die Spur „Interaktionen“ des Leistungsprofils.
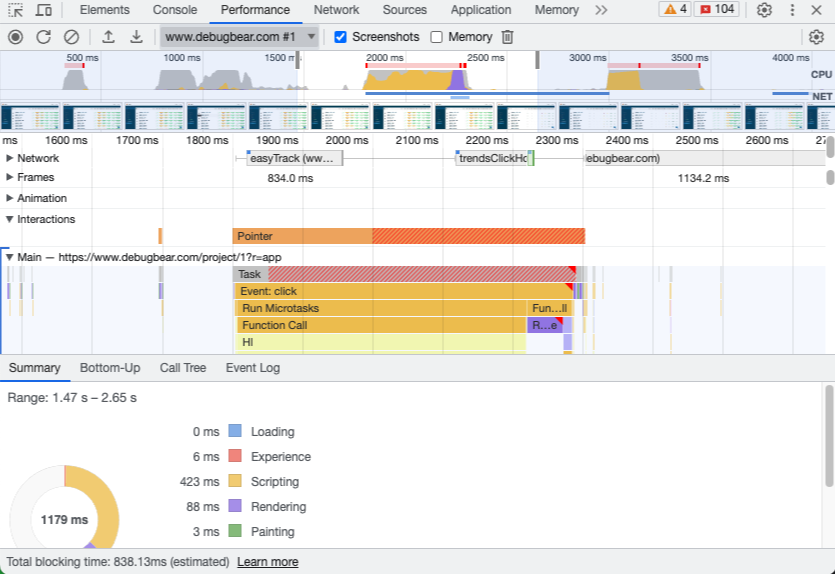
- Überprüfen Sie die „Main“-Spur, um die ausgeführte CPU-Arbeit zu sehen, einschließlich der spezifischen Aufgaben, die für die Verzögerung verantwortlich sind.
Jegliche laufende Arbeit am Hauptthread blockiert den nächsten Paint.
-
 Ein Screenshot von Chrome DevTools, August 2023
Ein Screenshot von Chrome DevTools, August 2023
Die DevTools-Daten sind unglaublich detailliert und liefern Ihnen alle Informationen, die Sie zur Optimierung dieser Interaktion benötigen.
Es funktioniert sowohl für einfache Seiten als auch für komplexe Benutzerabläufe oder Seiten, die eine Anmeldung erfordern.
Als Nächstes müssen Sie die Daten manuell sammeln und mithilfe von Versuch und Irrtum ermitteln, mit welchen UI-Elementen Sie interagieren möchten.
3. Machen Sie einen Drilldown zu präziseren Interaktionsverzögerungen mit Lighthouse-Benutzerflüssen
Nachdem Sie die Seitenelemente nun manuell identifiziert haben, ist es an der Zeit, das Lighthouse-Tool von Google zu nutzen, das auch das Testen von Benutzerflüssen und das Messen von INP unterstützt.
Lighthouse bietet eine präzisere Analyse von Interaktionsverzögerungen als die Registerkarte „Leistung“ von DevTools.
Sie können Lighthouse über Chrome DevTools ausführen und manuell mit Seitenelementen interagieren oder Code schreiben, um die Interaktionen zu automatisieren, damit Sie Ihre Website später einfacher erneut testen können.
-
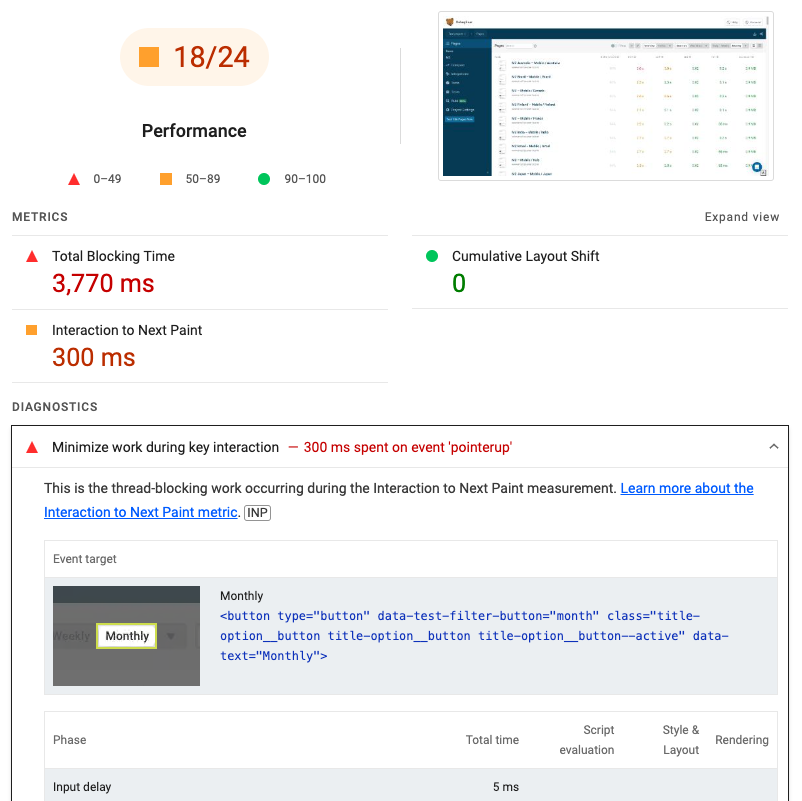
 Ein Screenshot von Lighthouse, August 2023
Ein Screenshot von Lighthouse, August 2023
4. Beheben Sie die Interaktion mit den nächsten Farbproblemen
Nachdem Sie die Interaktion identifiziert haben, die eine Verzögerung verursacht, können Sie sie in DevTools replizieren und ein Leistungsprofil mit Details dazu erstellen, was genau behoben werden muss.
Sie müssen mit Ihrem Entwicklungsteam oder Website-Plattformanbieter zusammenarbeiten, um diese Probleme zu beheben.
Zu den häufigsten INP-Problemen gehört, dass Code von Drittanbietern die CPU blockieren könnte oder dass die Leistung eines benutzerdefinierten Schiebereglers oder Menüs optimiert werden muss.
Wie ein INP-Problem behoben werden kann, hängt stark von der Art des Problems ab.
Der einfache Weg: Real User Monitoring (RUM)
Mit der echten Benutzerüberwachung können Sie detaillierte Daten sammeln und genau sehen, welche spezifischen Seiteninteraktionen zu Interaktionsverzögerungen geführt haben.
In Echtzeit.
So reduzieren Sie die INP-Werte ganz einfach:
- Verwenden Sie RUM, um langsame Seitenelemente automatisch aufzudecken.
- Sehen Sie schnell die Seitenelemente, die am häufigsten zu langsamen Interaktionen führen.
- Nehmen Sie Ihre Änderungen vor.
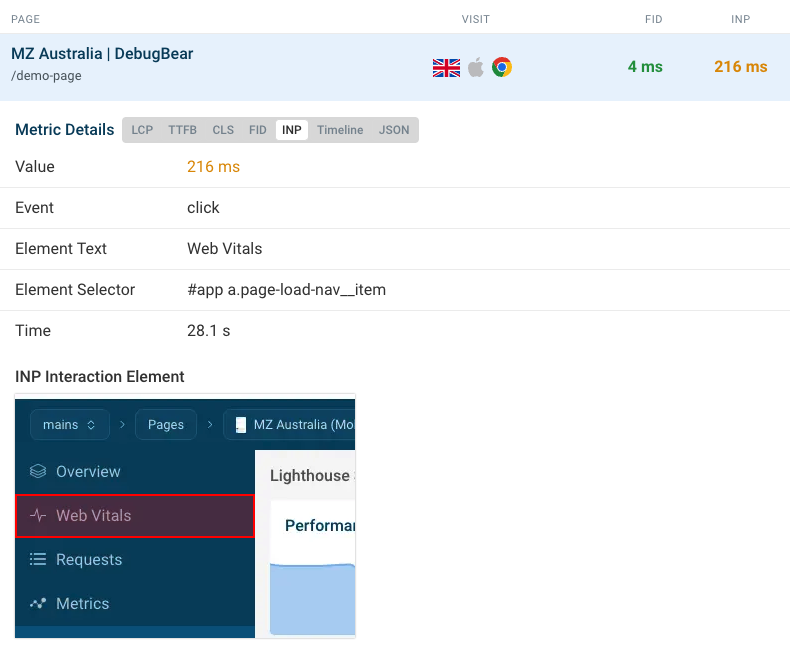
Dieser Screenshot des DebugBear RUM-Produkts zeigt, wie verschiedene Benutzer mit verschiedenen Seitenelementen interagieren und wie sie dadurch unterschiedliche Eingabeverzögerungen erfahren.
-
 Ein Screenshot von DebugBear.com, August 2023
Ein Screenshot von DebugBear.com, August 2023
Tools zur echten Benutzerüberwachung liefern auch Details zu bestimmten Fällen langsamer Benutzererfahrungen.
Dies kann Ihnen helfen, den Kontext zu verstehen, in dem die Verzögerung aufgetreten ist, und es einfacher machen, das Problem zu reproduzieren und zu beheben.
Beispielsweise sind einige UI-Elemente möglicherweise nur auf bestimmten Bildschirmgrößen sichtbar oder bestimmte Interaktionen sind in einigen Browsern möglicherweise nur langsam.
-
 Ein Screenshot von DebugBear.com, August 2023
Ein Screenshot von DebugBear.com, August 2023
Echte Benutzerüberwachung liefert detaillierte Daten über langsame Interaktionen auf Ihrer Website.
Es kommt auch den Google-Daten am nächsten, da Google seine Messwerte auch von echten Nutzern sammelt. Komplexe Benutzerreisen und eingeloggte Erfahrungen können verfolgt werden.
Für echte Benutzerüberwachungstools sind jedoch in der Regel kostenpflichtige Tools erforderlich, und Sie müssen ein Snippet auf Ihrer Website installieren.
Sie können DebugBear 14 Tage lang kostenlos testen.
Überwachen Sie einfach und konsistent die Interaktion mit der nächsten Farbe
Beginnen Sie mit dem Sammeln echter Benutzerdaten zu INP und anderen Core Web Vitals, indem Sie sich für eine kostenlose 14-tägige Testversion von DebugBear anmelden.
Mit dieser kostenlosen Testversion können Sie:
- Sehen Sie sofort die Auswirkungen Ihrer Optimierungen, anstatt 28 Tage auf Google zu warten.
- Verfolgen Sie die Leistung Ihrer gesamten Website.
- Identifizieren Sie stark frequentierte Seiten, auf denen Benutzer langsame Interaktionen erleben.
- Sehen Sie, wie die Leistung weltweit, auf verschiedenen Geräten und auf verschiedenen Seitentypen Ihrer Website variiert.
Bildnachweise
Ausgewähltes Bild: Bild von DebugBear. Mit Genehmigung verwendet.

