Headless-Content-Management-Systeme (CMS) sind auf dem Vormarsch und werden schnell von großen Marken wie IKEA, Nike und National Geographic übernommen.
Es gibt unzählige Optionen, und es ist sehr wahrscheinlich, dass Sie als SEO-Profi in Zukunft mit einer davon arbeiten müssen.
Dies bringt einige Vorteile mit sich, etwa die einfachere Integration mit Technologien von Drittanbietern oder die Möglichkeit, Inhalte kanalübergreifend wiederzuverwenden, um dem neuen Suchverhalten der Benutzer gerecht zu werden.
Aber SEO-Profis sind es gewohnt, mit traditionellen CMS zu arbeiten, und die Anpassung an diese neue Denkweise über Inhalte könnte einige Arbeit erfordern.
Was ist Headless SEO?
Headless SEO bezieht sich auf die einzigartigen Prozesse, die erforderlich sind, um Inhalte für die Suche mithilfe eines Headless-CMS zu optimieren.
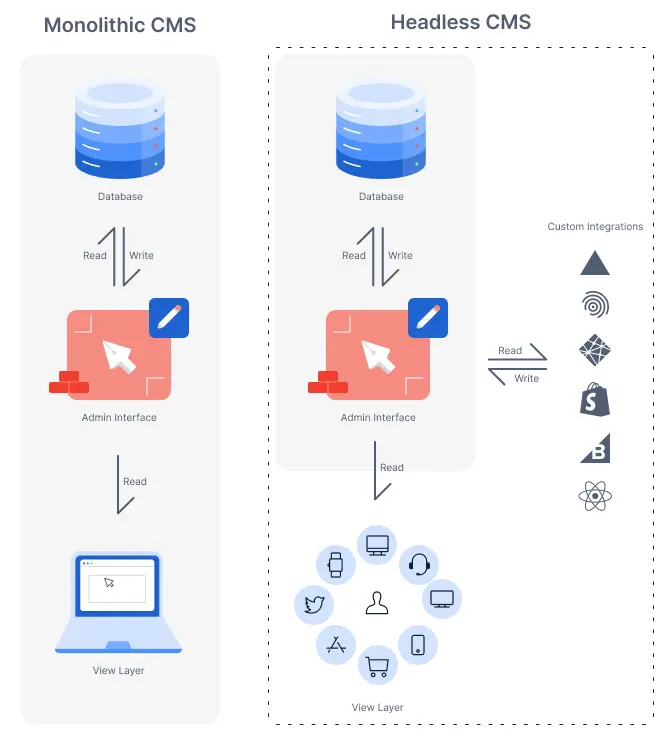
Grundsätzlich löst ein Headless-CMS den Inhalt von seiner Präsentation.
In traditionellen CMS wie WordPress sind Inhalt und Präsentation eng miteinander verknüpft. Sie erstellen Seiten statt Inhalte.

In der Headless-Welt erstellen Sie anstelle von Seiten Inhaltseinheiten, die verschiedene Felder enthalten. Diese Inhalte können dann auf verschiedenen Oberflächen angezeigt werden.
Einige dieser Oberflächen sind recht einfach, wie eine Website oder eine App, aber Sie können darüber hinausgehen und sie in soziale Medien, Digital Signage oder Marktplätze wie Etsy oder Amazon integrieren.
Bei Headless SEO geht es also weniger um die Erstellung von Inhalten und den Aufbau von Links, sondern vielmehr darum, die Nuancen eines entkoppelten Systems zu erfassen.
Die technische Herausforderung
Die Arbeit mit einem Headless-CMS bringt eine besondere Herausforderung mit sich. Die Tatsache, dass Inhalt und Präsentation in herkömmlichen CMS eng miteinander verbunden sind, hat es uns ermöglicht, sehr gute, sofort einsatzbereite Websites zu erstellen.
In einem Headless-Setup verfügen wir nicht über diese sofort einsatzbereiten Leitplanken und wir müssen bei unserer technischen Implementierung viel spezifischer vorgehen.
Wenn Sie SEO in einem Headless-CMS betreiben, müssen Sie sich aus technischer Sicht um zwei sehr unterschiedliche Dinge kümmern:
- Das Frontend: Die Prüfung, wie der Inhalt Benutzern und Suchmaschinen präsentiert wird, ist ein Standardbestandteil der technischen Suchmaschinenoptimierung, was für die meisten SEO-Experten nichts Neues ist.
- Das CMS: Mit Headless CMS können Sie bearbeitbare Felder zu Ihren Inhalten hinzufügen und daraus entfernen. SEO-Profis, die an einem Headless-CMS arbeiten, müssen verstehen, wie jedes der Felder mit der Front-End-Präsentation verbunden ist und ob sie über alle Felder verfügen, die sie für eine gute Arbeit benötigen, wie z. B. ein bearbeitbares Titel-Tag, einen Slug oder eine Meta-Beschreibung – oder auch wenn der Inhalt das Hinzufügen interner Links und Bilder ermöglicht.
Ihre Headless-SEO-Checkliste in 8 Schritten
Lassen Sie uns die Leitplanken in Ihrem Headless-CMS wieder anbringen, damit Sie sich stattdessen auf das Wachstum Ihrer Website konzentrieren können.
Mithilfe dieser Checkliste können Sie Ihrem Entwicklungsteam Ihre technischen SEO-Anforderungen mitteilen und die Hauptprobleme diagnostizieren, die bei diesem Setup auftreten können.
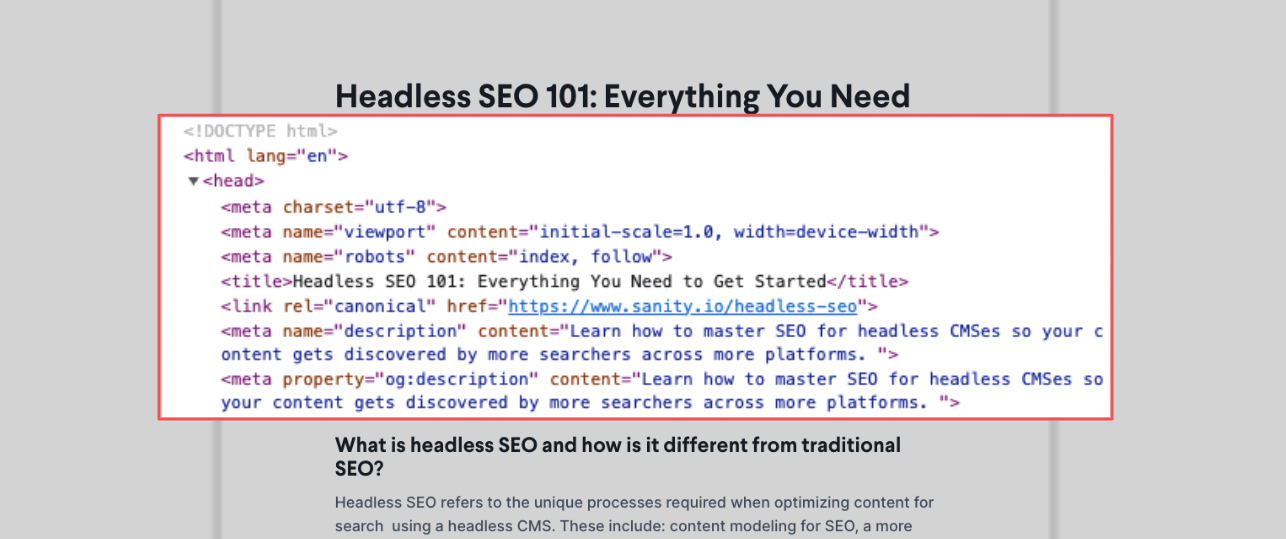
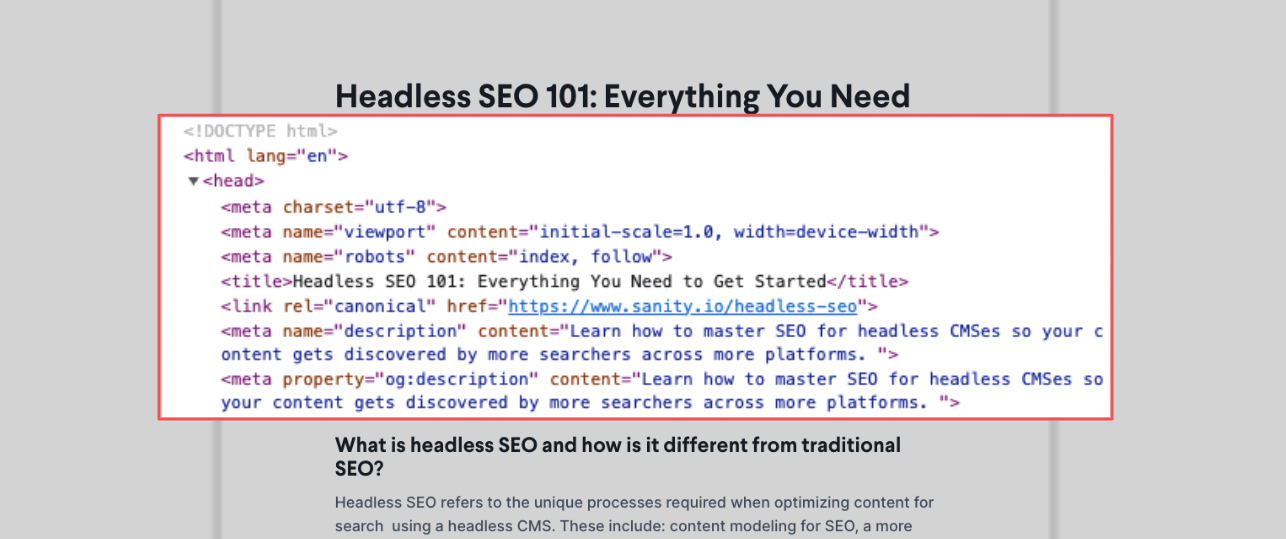
1. Überprüfen Sie alle wesentlichen Meta-Tags
Während diese normalerweise in den Zuständigkeitsbereich von Front-End-Entwicklern fallen, wirken sie sich auf Ihre SEO-Leistung aus. Daher ist es wichtig, sie im Rahmen Ihrer Einführung zu prüfen.
 Bild von Sanity.io, November 2023
Bild von Sanity.io, November 2023
Obwohl es viele verschiedene gibt, sind hier die Grundlagen für eine solide Headless-SEO-Implementierung:
- Titel – Überprüfen Sie, wie es auf der gesamten Website generiert wird. Auf einigen Seiten möchten Sie möglicherweise ein bestimmtes Feld in Ihrem CMS haben, um diese zu bearbeiten. Für andere Seiten, etwa Kategorien, Tags oder Archive, möchten Sie Regeln für die automatische Generierung dieser Seiten implementieren. Sie können in Ihrem CMS sogar Validierungsregeln implementieren, die Sie dazu zwingen, eine bestimmte Zeichenbeschränkung einzuhalten.
- Meta-Beschreibung – Wie beim Titel möchten Sie in Ihrem CMS ein Feld haben, mit dem Sie ihn auf den meisten Seiten direkt bearbeiten können. Für einige müssen Sie Regeln implementieren, um sie automatisch zu generieren. Einige Headless-CMS ermöglichen die Integration von KI-Funktionen, die Ihnen dabei helfen. Sie können auch Validierungsregeln in das CMS integrieren, um Ihre Meta-Beschreibungen unter 160 Zeichen zu halten.
- Meta-Roboter – Abhängig von der von Ihnen gewählten Indexierungsverwaltungsmethode müssen Sie prüfen, ob dieses Tag in Ihrem HTML-Kopf vorhanden ist und ob es sich korrekt verhält. Ich werde etwas später in diesem Artikel auf die Indexierungsverwaltung eingehen.
- Inhaltstyp – Dieses Meta-Tag wird verwendet, um dem Browser mitzuteilen, welche Art von Inhalt sich auf der Seite befindet und welcher Zeichensatz und welche Codierung verwendet werden. Dies ist insbesondere bei Arbeiten im internationalen Kontext relevant und trägt dazu bei, dass Sonderzeichen wie Akzentzeichen und Umlaute korrekt dargestellt werden. Auch hier können Sie Validierungsregeln einschließen, damit der Inhalt dieses Meta-Tags immer den erforderlichen ISO-Standards entspricht.
- Ansichtsfenster – Das Viewport-Tag teilt Browsern mit, wie sie die Abmessungen einer Seite verwalten sollen es ist unerlässlich für responsives Design. Ihre Aufgabe besteht hier darin, zu überprüfen, ob das Meta-Tag korrekt implementiert ist und ob die Website laut Google für Mobilgeräte geeignet ist.
- Sprach-Tag – Dieses Meta-Tag wird verwendet, um die Sprache anzugeben, in der der Inhalt vorliegen wird. In einem internationalen Setup möchten Sie sicherstellen, dass dies auf allen Seiten korrekt ist, damit Sie ein korrektes Hreflang-Markup erstellen können, indem Sie das lang-Attribut jeder Seite abfragen dokumentieren. Auch hier können Sie Validierungsregeln einrichten, um die ISO-Konformität dieses Tags zu gewährleisten.
- Diagramm-Tags öffnen – Auch wenn diese nichts mit SEO zu tun haben, sind wir im Laufe der Zeit zu einer Art Hüter dieser Tags geworden. Sie sollten sicherstellen, dass alle grundlegenden (
og:title,og:type,og:imageUndog:url) korrekt implementiert sind. Die meisten davon ziehen einfach Inhalte aus anderen Feldern, sodass Sie nicht immer ein Feld in Ihrem CMS benötigen, um diese zu ändern. Möglicherweise möchten Sie jedoch eindeutige Titelregeln erstellen oder ein Feld erstellen, um Ihre Beschreibung und Ihr Bild zu überschreiben.
2. Indexierungsmanagement
Sie können festlegen, ob Sie Suchmaschinen erlauben, Ihre Seite über das Meta-Robots-Tag zu indizieren, wie oben beschrieben, oder ob Sie dies über das x-robots-Tag in der HTTP-Header-Antwort tun können.
Das x-robots-tag eignet sich am besten für PDFs und andere Dateien, aber für die Seitenverwaltung ist das robots-Meta-Tag einfacher zu verwalten und zu diagnostizieren.
Sie benötigen in Ihrem CMS ein Feld, mit dem Sie die Indexierung Seite für Seite steuern können. Die beste Lösung ist ein Schalter mit einer klaren Beschreibung dessen, was es bedeutet, Suchmaschinen die Indizierung der Seite zu ermöglichen.
Wenn Sie ein Headless-CMS aufbauen, müssen Sie mit Ihrem Entwicklungsteam zusammenarbeiten, um den besten Ansatz für die Indexierungsverwaltung zu bestimmen.
Möglicherweise gibt es widersprüchliche Prioritäten oder komplexe Integrationen, die Sie daran hindern, das gewünschte Setup zu erhalten. Sie müssen diese mit Ihrem Entwicklungsteam besprechen, um eine zufriedenstellende Lösung zu finden.
3. Stellen Sie sicher, dass URL-Slugs bearbeitet werden können
Ohne direkten Input Ihres SEO-Teams könnten Sie am Ende eine CMS-Implementierung erhalten, die zufällige Zahlen- und Buchstabenfolgen als URLs oder eine Kopie des Titels verwendet.
Stellen Sie sicher, dass Ihr Entwicklungsteam ein bearbeitbares Feld für Ihren URL-Slug für die richtigen Seiten einfügt.
Da die Aufrechterhaltung einer stabilen URL-Struktur von entscheidender Bedeutung ist, möchten Sie möglicherweise nicht jedem Bearbeitungsberechtigungen für den URL-Slug erteilen.
Sie können Ihr CMS nur so anpassen, dass die Bearbeitung von URLs erst dann möglich ist, wenn eine Seite von einem Mitglied des SEO-Teams veröffentlicht wurde. Sie können sogar eine Automatisierung erstellen, die automatisch eine Weiterleitung erstellt, wenn die URL geändert wird.
4. Legen Sie kanonische URL-Regeln fest
Kanonische URLs zeigen Suchmaschinen die Hauptversion des Inhalts an und helfen Ihnen bei der Bewältigung potenzieller Probleme mit doppeltem Inhalt.
Hier sind einige grundlegende Anweisungen, die Sie Ihrem Entwicklungsteam mitteilen und bei Ihrem Audit berücksichtigen sollten:
- Definieren Sie Ihre Canonicals im Kopf der Seite oder im HTTP-Header.
- Verwenden Sie absolute URLs, einschließlich des Protokolls und der Subdomain, z. B. https://www.google.com.
- Definieren Sie nur ein Canonical pro Seite.
- Die Seiten, die Sie indizieren möchten, müssen selbstkanonisiert werden. Das heißt, sie sollten innerhalb des Canonical-Tags auf ihre eigene URL verweisen.
E-Commerce-Websites weisen bei der Kanonisierung einige zusätzliche Komplexitätsebenen auf, da sie häufig größere Probleme mit doppeltem Inhalt in Bezug auf Kategorien und Filter bewältigen müssen.
In diesem Fall ist es am besten, gemeinsam mit Ihrem Entwicklungsteam herauszufinden, wie Sie Kanonisierungsregeln für Ihr Unternehmen am besten definieren können.
5. Definieren Sie Ihr XML-Sitemap-Setup
Während dies für jede SEO offensichtlich ist, sind Sitemaps dynamische Dateien und müssen in bestimmten Abständen oder wenn sie durch eine Aktion ausgelöst werden, aktualisiert werden. Es ist wichtig, mit Ihrem Entwicklungsteam zu vereinbaren, wie Ihre Sitemap aktualisiert wird.
Ihre Sitemap sollte nur indexierbare kanonische URLs mit einem HTTP-Antwortcode 200 enthalten.
Es sollte sich im Stammverzeichnis Ihrer Website befinden. Wenn dies jedoch aus irgendeinem Grund nicht möglich ist, können Sie es in Ihrer robots.txt-Datei wie folgt angeben:
Sitemap: https://www.example.com/sitemap.xml
Abhängig von den spezifischen Anforderungen Ihrer Website müssen Sie überlegen, ob Sie Ihre Sitemap nach Inhaltstyp aufteilen möchten und ob Sie eine Sitemap für Bilder, Videos oder Nachrichtenartikel haben möchten.
6. Fordern Sie Ihr Schema-Markup an
Schema-Markup bietet Suchmaschinen ein umfassenderes Verständnis Ihrer Inhalte.
Ohne SEO-Plugins, die Ihnen die schwere Arbeit abnehmen, müssen Sie das richtige Markup für Ihre Art von Inhalten und Website anfordern. Dies sollte als Skript zum HTML-Kopf hinzugefügt werden. Der Code sieht etwa so aus:
<script type="application/ld+json">
In einem Headless-Setup können Sie die Art und Weise nutzen, wie Inhalte strukturiert sind, um das Schema-Markup zu verbessern und zu automatisieren.
Sie können die verschiedenen Felder auf Ihren Autorenprofilseiten verwenden, um ihr Autorenschema zu verbessern oder Überschriften, die mit einem Fragezeichen enden, und den folgenden Absatz automatisch als Fragen und Antworten für Ihr FAQ-Schema zu identifizieren.
Sie können sogar ein Freiformfeld anfordern, um Ihr eigenes JSON-LD im CMS zu schreiben, sodass Sie mit verschiedenen Optimierungsarten experimentieren können.
7. Pflegen Sie eine strukturierte Überschriftenhierarchie
Überschriften helfen Benutzern, Ihre Inhalte zu überfliegen, um schneller zu finden, was sie suchen. Sie sind aber auch wichtig für sehbehinderte Benutzer, die in Screenreadern auf Ihre Inhalte zugreifen.
Die Aufrechterhaltung einer korrekten Überschriftenhierarchie ist für die Barrierefreiheit von grundlegender Bedeutung, nicht nur für SEO.
Aufgrund der Entkopplung von Inhalt und Präsentation, die ein Headless-CMS mit sich bringt, kann die Aufrechterhaltung einer geraden Hierarchie auf Ihrer Website kompliziert werden.
Wenn Sie Ihre Website mit modularen Inhalten erstellen, kann die Wiederverwendung von Inhaltsmodulen leicht die Überschriftenhierarchie durchbrechen. Das ist kein leicht zu lösendes Problem.
Sie können versuchen, Fehler in der Überschriftenhierarchie durch etwas Entwicklungsmagie in der Front-End-Implementierung zu verhindern, Inhaltsmodule mit bearbeitbaren Überschriften-Tags anzufordern oder sehr vorsichtig bei der Planung der Wiederverwendung von Inhalten zu sein.
8. Führen Sie vor dem Start ein JavaScript-Paritätsaudit durch
Headless CMS sind häufig auf Jamstack-Frameworks angewiesen. Der Jamstack ist eine Art Webarchitektur, die stark auf JavaScript basiert, was bedeutet, dass Ihre Headless-CMS-Site oft sehr JavaScript-lastig ist.
Wie bei jeder JavaScript-lastigen Website müssen Sie eine Paritätsprüfung durchführen, um sicherzustellen, dass Sie Suchmaschinen genau das anzeigen, was Sie möchten.
Denken Sie daran, dass Google weder scrollt noch klickt. Daher sollten alle wichtigen Inhalte und Links in der gerenderten Quelle vorhanden sein.
Sie sollten auf Unterschiede zwischen Ihrer gerenderten und nicht gerenderten Website achten, insbesondere wenn es um Meta-Tags, Canonicals und Inhalte geht.
Navigieren in einer kopflosen Zukunft
Da Headless-CMS auf dem Vormarsch sind, ist es sehr wahrscheinlich, dass SEOs viel häufiger ihre technischen Muskeln spielen lassen und Inhalte aus einer anderen Perspektive betrachten müssen.
Die Sicherstellung eines soliden technischen SEO-Setups im Frontend ist von entscheidender Bedeutung, Headless bietet jedoch auch die Möglichkeit, Änderungen am CMS vorzunehmen, um Arbeitsabläufe zu verbessern.
Das Befolgen der 8-Schritte-Checkliste sollte Ihnen dabei helfen, die Leitplanken für Ihre SEO-Einrichtung wieder festzulegen.
Die Zukunft von SEO hängt von der Kreativität der Branche ab und davon, wie wir die Entkopplung von Inhalt und Präsentation zu unserem Vorteil nutzen.
Angesichts der aktuellen Veränderung des Suchverhaltens und der Einkaufsgewohnheiten auf der ganzen Welt kann eine Änderung unserer Einstellung zu Inhalten unser größter Wettbewerbsvorteil sein.
Mehr Ressourcen:
Ausgewähltes Bild: Ashan Randika/Shutterstock

