Als digitale Vermarkter kann es sich anfühlen, als würden wir Metriken nachjagen, die sich ständig ändern.
Während es für einige mühsam ist, ist es für andere eine Leidenschaft. In jedem Fall suchen wir immer nach dem nächsten Optimierungsgenre, das uns unseren Zielen näher bringen kann.
Während wir leuchtenden und glänzenden Marketingtrends nachjagen, von begehrten SEO-Keyword-Rankings besessen sind, Inhalte erstellen oder bezahlte Suchanzeigen für eine bessere CTR modifizieren, müssen wir anhalten und langsamer werden, um „den Wald vor lauter Bäumen zu sehen“.
Die Kernerfahrung Ihrer Website, die zwischen einem Benutzer und einer Suchmaschine geteilt wird, sind nicht nur Ihre Inhalte; Es ist Ihre Hauptnavigation.
Ihre Hauptnavigation ist ein Mittel, um einem Benutzer zu helfen, zu Ihren Inhalten zu gelangen, und für eine Suchmaschine, um die Hierarchie Ihrer Seiten zu verstehen.
Noch wichtiger ist, dass es einem Benutzer und einer Suchmaschine hilft zu verstehen, was für Ihre Marke wichtig ist und was für sie wichtig sein sollte. Dies ist ein elementarer „Verkäufer“, der oft übersehen wird.
So oft durchqueren wir Websites mit viel zu vielen Informationen, die in der Hauptnavigation präsentiert werden, was zu Verwirrung führt.
Auf der anderen Seite bietet die Hauptnavigation nicht genügend Orientierung, da viele Websites für die Betrachtung von Mobilgeräten zuerst vereinfacht wurden.
Im weiteren Verlauf werden Sie verschiedene Überlegungen sehen, die bei der Optimierung der Hauptnavigation der Website angestellt werden sollten.
Es muss auch erwähnt werden, dass dieser Prozess keine Ein-Personen-Aufgabe ist. Während die Daten uns Schlüsselfaktoren für die Wünsche der Benutzer aufzeigen, ist die Beteiligung mehrerer Parteien erforderlich, um die besten Navigationsentscheidungen zu treffen. Diese beinhalten:
- Führung, die die zukünftige Ausrichtung der Organisation beschreiben kann und was in Zukunft wichtig werden wird.
- Verkaufsunterstützung, die genau beschreiben kann, wonach Interessenten und Kunden ständig fragen.
- SEO-Anbieter können detailliert beschreiben, was auf der Website bereits stark verlinkt ist und was nicht.
Diese sieben Tipps können Ihnen helfen zu verstehen, wie sich Benutzer durch Ihre Website bewegen, wo Ihre Navigation unzureichend ist und wie Sie sie verbessern können.
1. Analysieren Sie den Google Analytics-Benutzerfluss
Unser erster Stopp bei der Suche nach der perfekten Hauptnavigation ist ein Überblick darüber, wie unser derzeitiges menschliches Publikum unsere Top-Link-Struktur verwendet.
Wir wollen Suchmaschinen glücklich machen und unsere Präferenzen für Inhalte zeigen, aber die Benutzererfahrung übertrumpft all das.
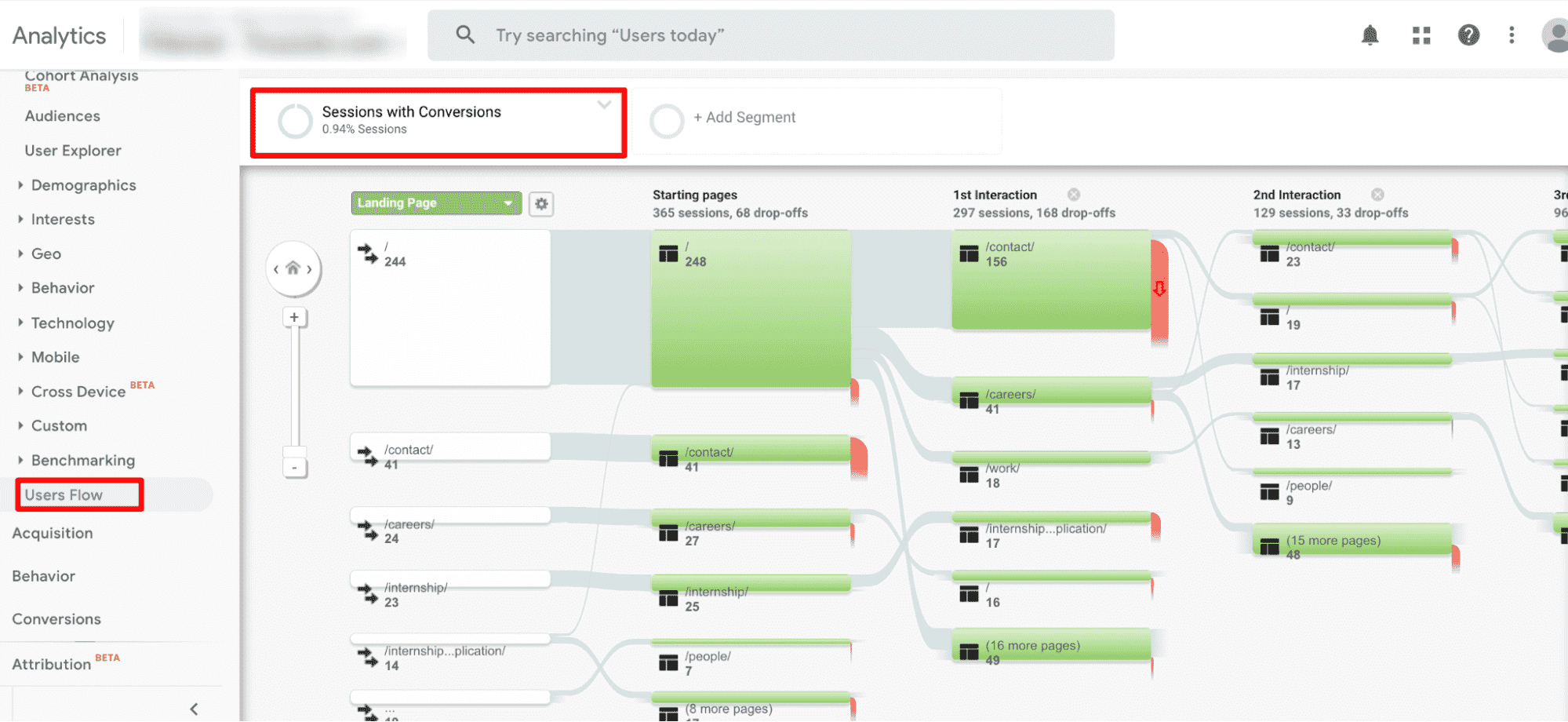
Navigieren Sie in Ihrem Google Analytics-Profil zu Benutzerfluss innerhalb der Publikum Segment. Zunächst möchten wir sehen, was die üblichen Benutzerpfade auf der Website sind.
Sehen Sie ein definiertes Bewegungsverhalten?
Hier ist es wichtig zu überprüfen, wo jemand, der auf der Homepage landet, als nächstes tut, sowie diejenigen, die auf einer internen Seite landen.
Gibt es Gemeinsamkeiten bei der Präferenz für Besuche auf der zweiten Seite?
Als Nächstes erstellen Sie, da wir zunächst den Benutzerfluss aus der Ansicht „Alle Benutzer“ überprüft haben, ein erweitertes Segment, um die Besuche anzuzeigen, die zu einer Conversion oder Transaktion geführt haben.
 Screenshot von Google Analytics, Juni 2022
Screenshot von Google Analytics, Juni 2022Auch hier sehen Sie ein definiertes Bewegungsverhalten oder ähnliches wie beim normalen Benutzer?
Um bei dieser Art der Überprüfung nicht zu „Kaninchenlöchern“ zu verleiten, aber Sie haben die Möglichkeit, andere vordefinierte erweiterte Segmente sowie unzählige Optionen zur Auswahl bei der Erstellung benutzerdefinierter erweiterter Segmente zu verwenden. Sie können die Fahrten anzeigen von:
- Neue versus wiederkehrende Benutzer.
- Spezifische Geographien und Sprachen.
- Durch verwiesene Verkehrskanäle.
- Sogar diejenigen, die während ihres Besuchs einen bestimmten Abschnitt der Website besucht haben.
2. Untersuchen Sie die interne Site-Suche
Wir haben untersucht, welche Navigationslinks Webbenutzer durchlaufen, um Inhalte zu finden, an denen sie interessiert sind.
Nehmen wir uns jedoch einen Moment Zeit, um die Inhalte zu überprüfen, die sie erwarten, aber nicht finden.
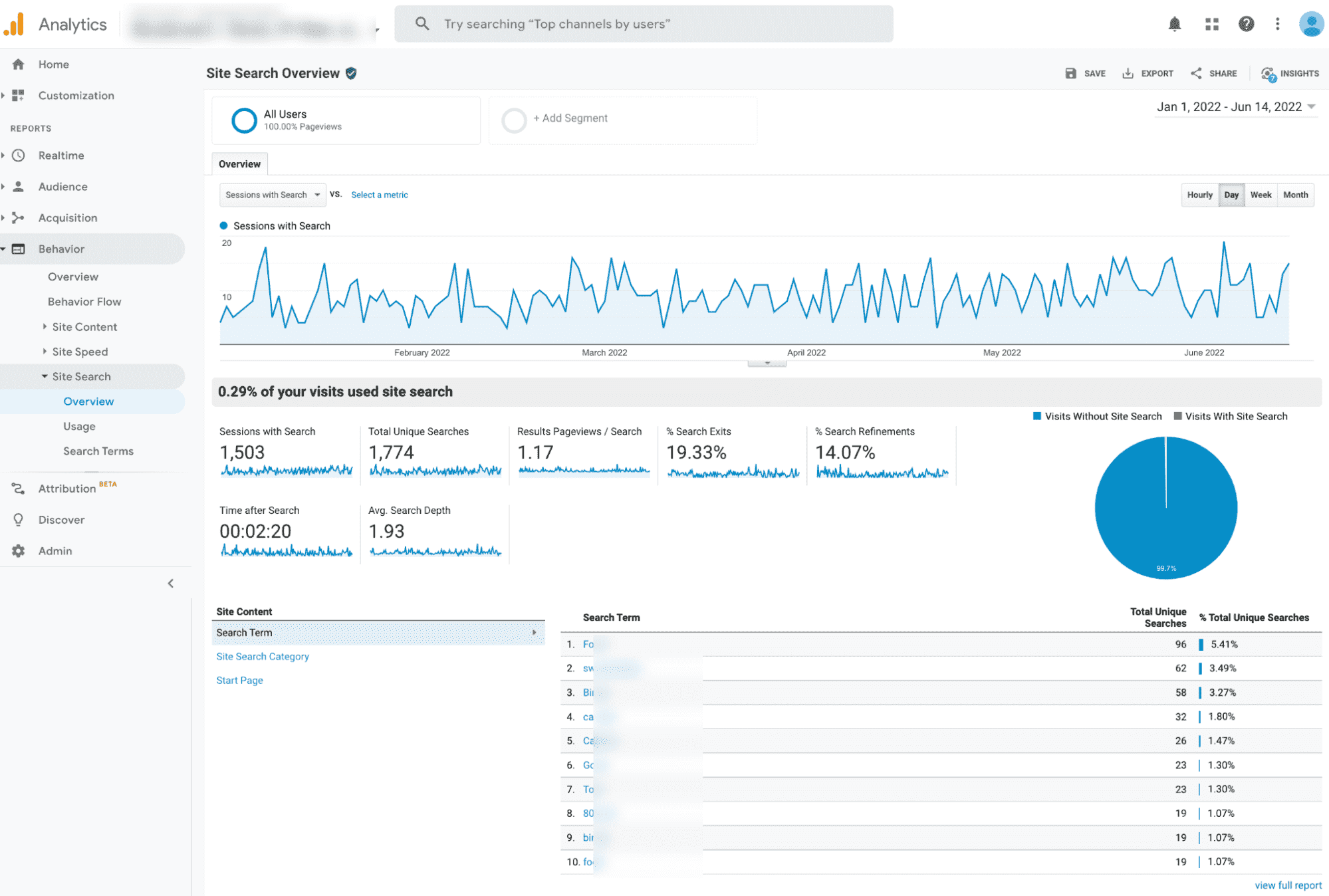
Inhalte, die in der Hauptnavigation nicht ohne Weiteres verfügbar oder verständlich sind. Sie können dies tun, indem Sie analysieren Seitensuche bei Google Analytics.
Sehen Sie sich bestimmte Suchbegriffe an, die die Benutzer eingeben, ob sie ihre Suche verfeinern und ihre Ausstiegsraten.
Dies hilft Ihnen zu verstehen, welche Links und Inhalte sie von Ihrer Website erwarten und welche Inhalte sie nicht in Ihrer Hauptnavigation gefunden haben.
 Screenshot von Google Analytics, Juni 2022
Screenshot von Google Analytics, Juni 2022Wenn Sie tiefer graben, können Sie auch über die allgemeinen Website-Suchergebnisse hinausgehen, um Daten nach den jeweiligen Startseiten des Benutzers zu analysieren. Dies kann einen Einblick in zusätzliche Navigationsanforderungen geben, die außerhalb der Hauptnavigation bestehen können.
3. Visualisieren Sie die Benutzerinteraktion mit einer Heatmap
In einer früheren Analyse haben wir eher einen datengesteuerten/zahlenbasierten Ansatz gewählt, um das Benutzerverhalten mit der Hauptnavigation zu verstehen.
Jetzt entfernen wir uns von solch granularen Verhaltensdaten, um ein visuelles Gefühl dafür zu bekommen, wie Benutzer auf die Hauptnavigation reagieren.
Um diese Übung durchzuführen, benötigen Sie einen Heatmapping-Datenanbieter (ich bevorzuge Lucky Orange).
Achten Sie nicht nur auf die Hauptnavigations-Klickbewegung der Homepage-Benutzer, sondern auch auf seiteninterne Benutzeraktionen.
Am wichtigsten ist es, zu überprüfen, wie sich das Verhalten zwischen Desktop- und mobilen Benutzern ändert.
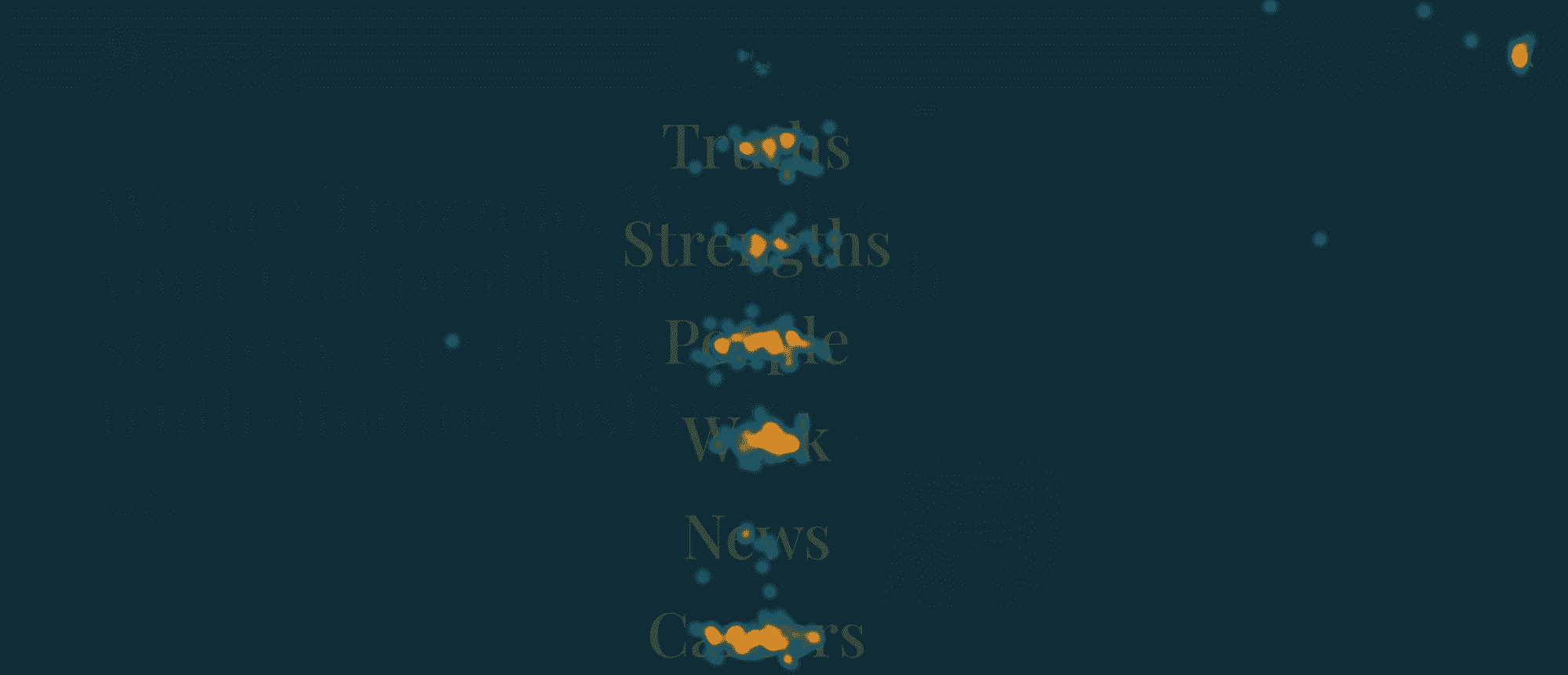
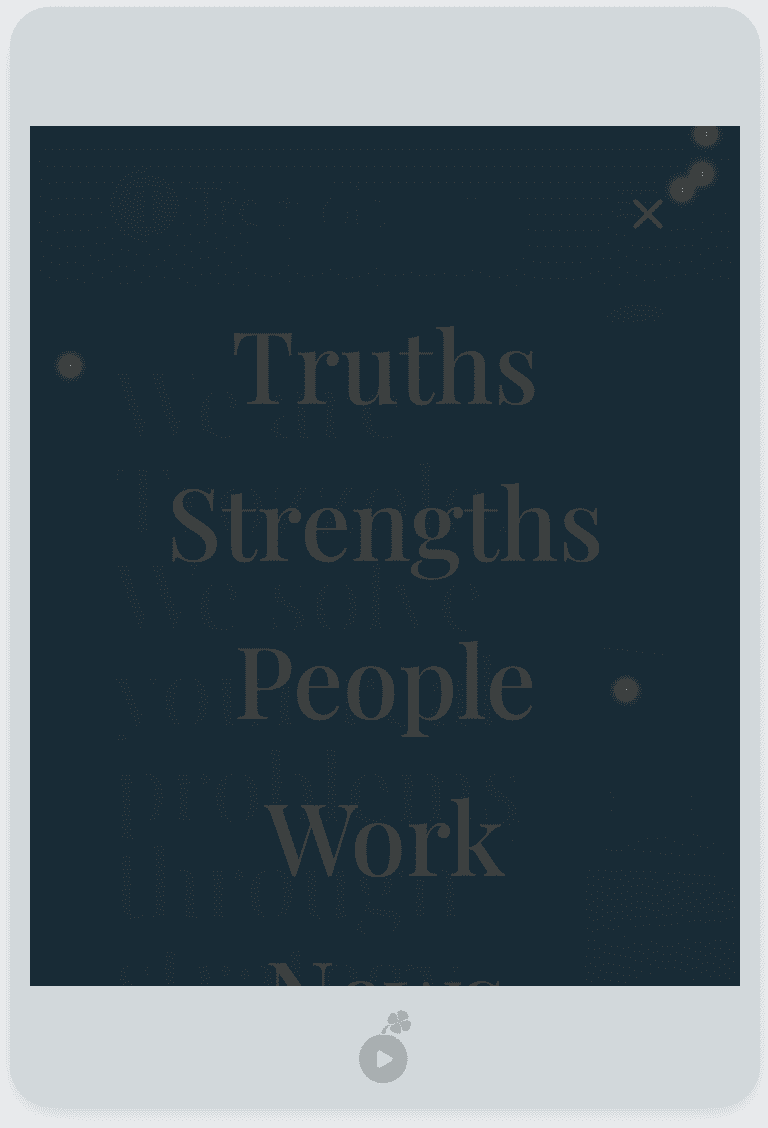
Desktop- und mobile Beispiele:
 Screenshot von Luckyorange.com, Juni 2022
Screenshot von Luckyorange.com, Juni 2022 Screenshot von Luckyorange.com, Juni 2022
Screenshot von Luckyorange.com, Juni 2022Möglicherweise stellen Sie in Ihrer Anwendung fest, dass das Verhalten von Desktops und Mobilgeräten sehr unterschiedlich aussehen kann, wie das Beispiel zeigt.
Die Präsentationen zwischen Desktop und Mobile sind oft sehr unterschiedlich.
Bei einer komprimierten Darstellung muss man bedenken, wie einfach bzw. erweiterbar die Hauptnavigation sein darf. Links zu kleinen Schriftarten erhalten keine Links.
Es ist erwähnenswert, dass Sie bei Ihrem nächsten Website-Redesign die Desktop-Navigation in Betracht ziehen, die das obige Beispiel nachahmt.
Diese Erfahrung ermöglicht Ihren Desktop-Benutzern eine ähnliche Präsentation wie mobile Benutzer und beginnt ihre Website-Reise mit nur wenigen grundlegenden Punkten. Dies wird zu einer allgemeinen Designdarstellung der Einfachheit.
Sie haben Ihre Sorgfaltspflicht erfüllt, um das Nutzerverhalten zu verstehen. Dies zeigt allmählich wichtige Erkenntnisse darüber, welche Links oder Hauptnavigationselemente wir beibehalten müssen.
4. Bringen Sie den Benutzern bei, was sie mit Ankertext erwarten können
Ein Satz, den ich mir seit zwei Jahrzehnten immer wieder sage, ist: „Raus aus deinem Kopf und rein in deine Kunden“.
Ihr potenzieller Kunde weiß beispielsweise nicht, was die „XL Custom Suite“ für „bevorzugte Benutzer“ ist. Sie versuchen einfach zu verstehen, welche Art von Dienstleistungen Sie anbieten.
Bevor Sie Ihr Markenangebot in Ihrer Hauptnavigation bewerben, sollten Sie den Besuchern Ihrer Website mitteilen, welche Branche, Produktfamilie und welches Produktgenre Sie bedienen.
Wie Sie Ihre Hauptnavigationsanker benennen sollten, hängt stark von einigen wenigen Bereichen ab.
Beziehen Sie zunächst Ihre Vertriebs-, Produkt- und Serviceteams ein, um zu verstehen, wie Ihre Kunden und Interessenten auf Produkt- oder Serviceangebote Bezug nehmen. Übernehmen Sie die Denkweise Ihrer Kunden und Ihre Navigation wird umso besser.
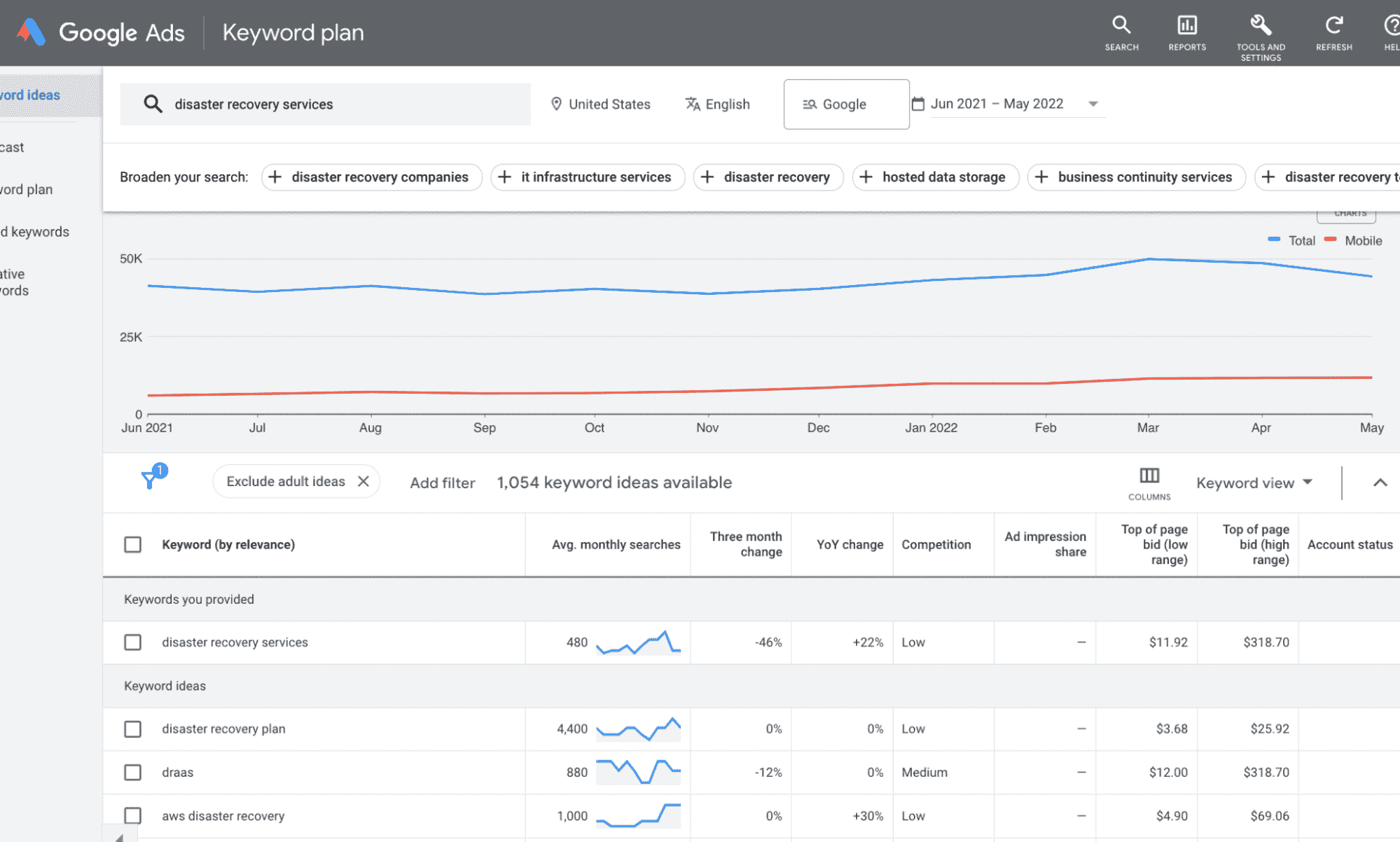
Zweitens bedeutet die Keyword-Recherche die Welt in dieser Gesamtübung. Sie können den Google Ads-Keyword-Planer oder ein Tool eines Drittanbieters verwenden, um die Keyword-Nachfrage und das Volumen zu recherchieren.
 Screenshot von Google Ads, Juni 2022
Screenshot von Google Ads, Juni 2022Diese Recherche kann Ihnen Aufschluss darüber geben, wie Benutzer, die Ihre Website erreichen, nach Ihren Produkten und Dienstleistungen suchen und diese benennen. Diese Informationen sind wichtig, wenn Sie Ihren Ankertext für die Hauptnavigation aktualisieren.
Im SEO-Bereich hilft diese Keyword-Recherche auch den Suchmaschinen zu verstehen, welche Produkt- oder Dienstleistungssektoren Sie bedienen.
5. Finden Sie Ihre am häufigsten verlinkten Seiten
Bis zu diesem Punkt haben wir uns auf benutzerspezifische Daten konzentriert, aber richten wir unsere Aufmerksamkeit jetzt auf SEO.
Diejenigen, die sich mit SEO auskennen, wissen, dass je mehr Sie intern auf Inhalte verlinken, desto mehr Vorrang haben diese auf Ihrer Website. Das bedeutet nicht, dass Sie Links auf Ihrer gesamten Website spammen sollten.
Aber es ist wichtig, Ihre Seiten in der Hauptnavigation, der Fußnavigation, der Unterstützung der internen Navigation sowie der Querverlinkung in den Ressourceninhalten miteinander zu verlinken.
Heute sind wir jedoch hier, um sicherzustellen, dass wichtige Inhalte in der Hauptnavigation platziert werden.
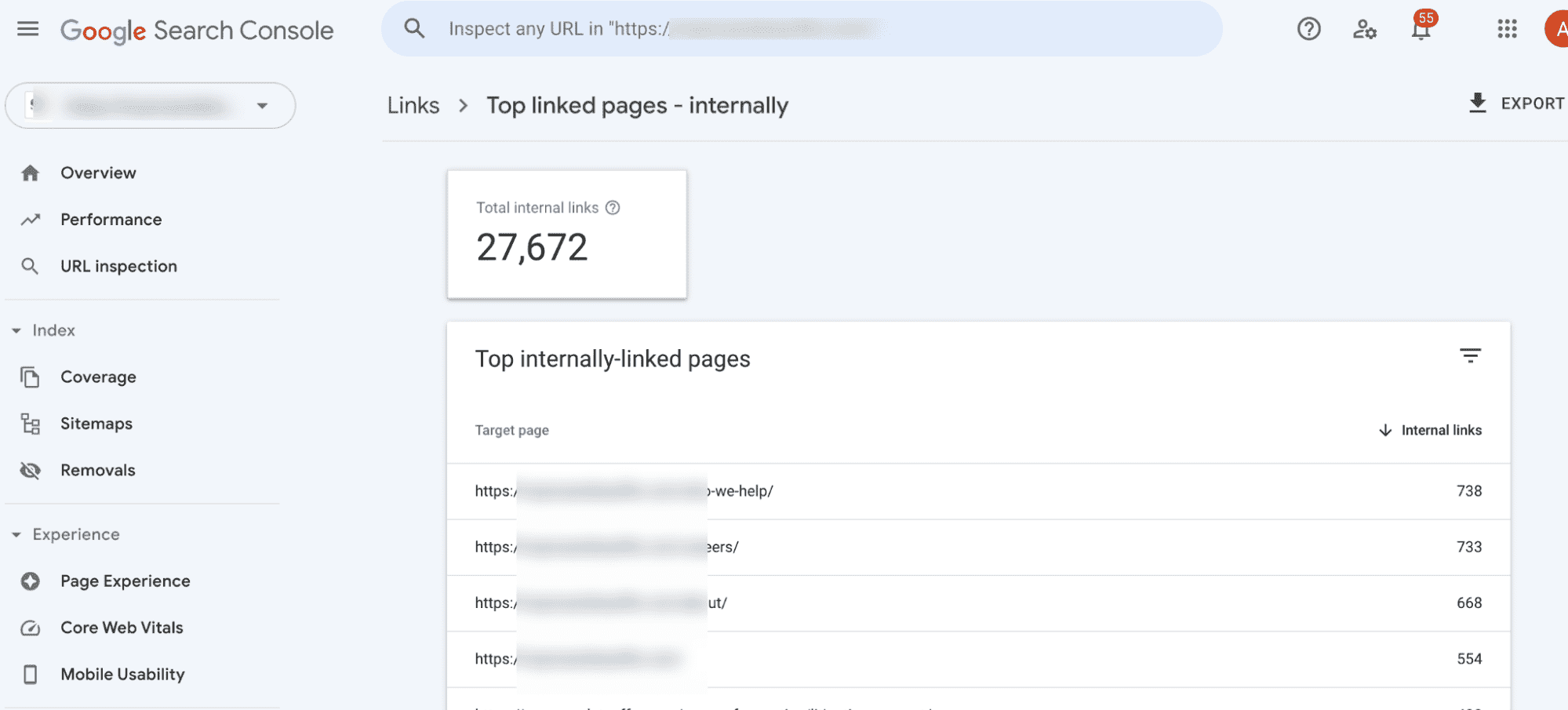
In der Google Search Console innerhalb der Verknüpfungen Abschnitt, speziell Interne Linkssehen Sie den Google-Bericht über die Häufigkeit, mit der Sie auf Ihre internen Website-Seiten verlinken.
 Screenshot aus der Google Search Console, Juni 2022
Screenshot aus der Google Search Console, Juni 2022Sie können natürlich sehen, auf welche internen Seiten Sie in Ihrer Hauptnavigation verlinken, aber dieser Bericht gibt Ihnen ein Gefühl für Fälle, in denen Sie möglicherweise bereits stark in anderen unterstützenden Navigationsinstanzen verlinken.
Denken Sie daran, dass wir die interne Verlinkung einer bestimmten Website nicht zu sehr in den Vordergrund rücken möchten, aber Sie könnten feststellen, wo Sie stark falsch dargestellt werden.
Wenn Sie eine Fülle interner Links für Seiten sehen, die Sie für weniger wichtig halten, sollten Sie der Ursache nachgehen und einige der Links entfernen. Oder verschieben Sie sie von der primären zur sekundären Navigation.
6. Achten Sie auf Ihre SEO-Grundlagen
Während Ankertext die On-Page-Keyword-Relevanzanforderungen von SEO abdeckt, wurzeln die primären SEO-Must-Haves der Hauptnavigation in technischen Überlegungen.
Betrachten Sie dies als den Faktor, der die „Effizienz des Kriechens“ umgibt.
Google und Bing haben im Laufe der Jahre große Fortschritte beim Crawlen und Indizieren von JavaScript gemacht, aber ich würde diesen Navigationsstil trotzdem meiden.
Wenn Sie JavaScript auf der Website versehentlich robots.txt ausschließen oder keine bevorzugte Bereitstellung wie Progressive Enhancement verwenden, laufen Sie Gefahr, eine Hauptnavigation zu besitzen, die für eine Suchmaschine schwer zu crawlen ist.
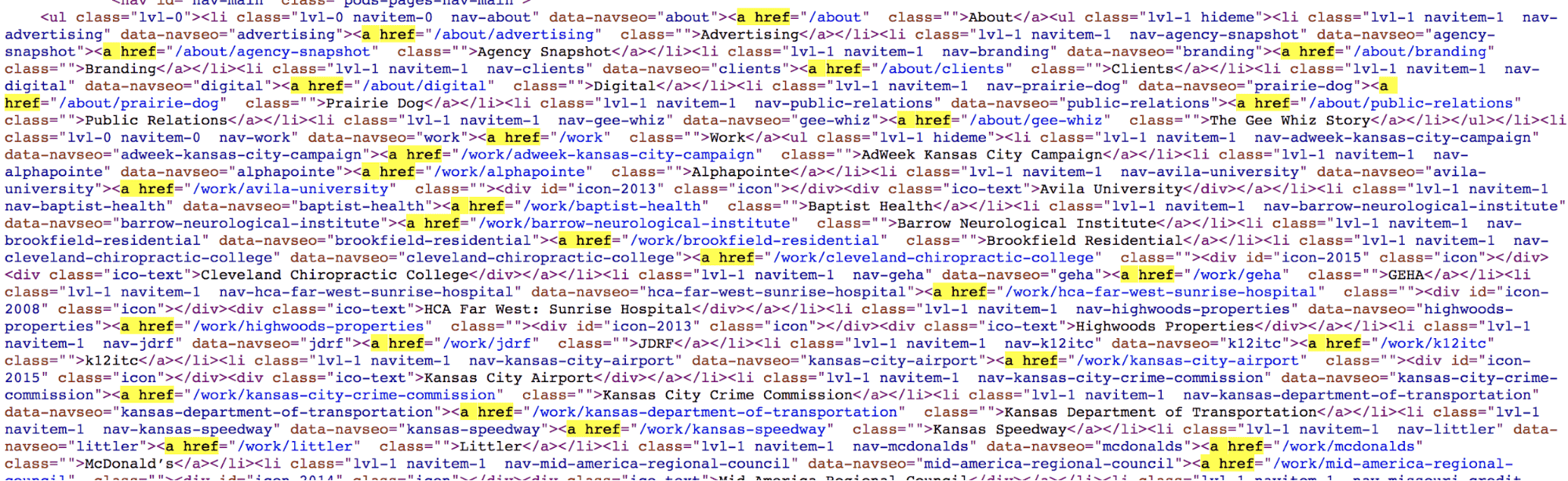
Am besten stellen Sie sicher, dass Ihre Hauptnavigation in einem HTML-Format oder in sogenannten „a href“-Links aufgebaut ist.
 Screenshot von Trozzolo.com, Juni 2022
Screenshot von Trozzolo.com, Juni 2022Es gibt einen Fehler in der Hauptnavigation, der allzu oft vorkommt.
Im Laufe der Lebensdauer einer Website leiten Sie URLs weiter. Es ist leicht zu vergessen, die Hauptnavigation zu aktualisieren, um auf aktuelle Seiten-URLs zu verlinken. Der Hauptnavigationslink führt also zu einer Weiterleitung.
Wenn Sie eine Crawling-Suchmaschine zwingen, eine Umleitung zu ertragen, wird die Crawling-Geschwindigkeit verlangsamt und ein weniger als effizientes Crawling für Suchmaschinen erreicht.
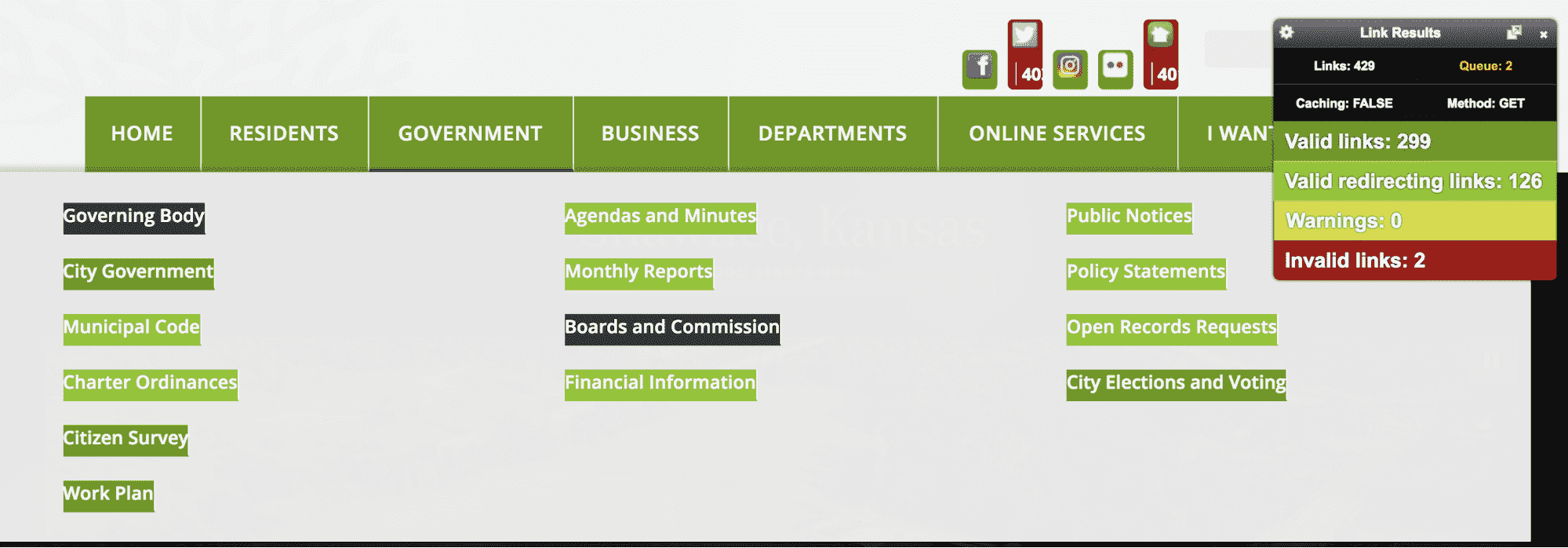
Verwenden Sie die Chrome-Erweiterung Check My Links, um dieses potenzielle Problem im aktuellen Zustand Ihrer Hauptnavigation zu bewerten. Dieses Tool hebt alle weiterleitenden (und defekten) Links hervor, die möglicherweise in Ihrer Hauptnavigation vorhanden sind.
 Screenshot von Check My Links, Juni 2022
Screenshot von Check My Links, Juni 2022Als Best Practice sollte diese Übung jedes Mal durchgeführt werden, wenn die Website neu gestaltet wird, sowohl bei der Neugestaltung der Codierung, Q/A als auch nach der Bereitstellung.
7. Überprüfen Sie, was im Ranking ist und was nicht
Indem Sie alle Ihre Top-Platzierungen in der organischen Suche überprüfen, können Sie ein Gefühl dafür bekommen, wo Sie wahrscheinlich sektionale oder hierarchische Lücken haben.
Eine stärkere Verlinkung zu diesen internen Abschnitten kann einer Suchmaschine Bedeutung verleihen.
Beispiel:
Möglicherweise stellen Sie fest, dass Ihre Homepage genauso gut rankt wie die Seiten der Produktunterkategorien, aber nicht die Seiten der übergeordneten Produktkategorien.
Dies kann durch die Dropdown-Navigation verursacht werden, die eine gute Arbeit beim Verlinken zu tieferen Website-Inhalten leistet, aber die übergeordnete Kategorie ist überhaupt nicht verlinkt.
Dies führt zu einem massiven Missverhältnis in der Menge an Links und der wahrgenommenen Wichtigkeit auf tieferen Website-Ebenen im Vergleich zu Kategorieseiten auf übergeordneter Ebene.
Ein guter erster Schritt besteht darin, Keyword-Buckets zu erstellen, die darauf basieren, was Ihre Hauptnavigation sowie Ihre gesamte Angebotsfamilie ausmacht.
Bewerten Sie die Keyword-Recherche genauso wie oben, aber werfen Sie auch einen Blick auf die Rankings der Wettbewerber, um eventuell vorhandene Lücken zu verstehen.
Verlinken oder nicht verlinken
Die Schritte, die ich detailliert beschrieben habe, sind letztendlich ein tiefes Eintauchen in das Verständnis, an welchen Themen Ihr Publikum interessiert ist, welche Themen es von uns haben möchte oder erwartet und welche Inhalte wir benötigen, um die Bedeutung für Suchmaschinen darzustellen.
Wenn Sie sich dieses Hauptnavigationsaudit hoffentlich zu Herzen nehmen, achten Sie in den kommenden Monaten nicht nur auf Verbesserungen bei den Konversionsmetriken und SEO-Rankings, sondern auch bei den Metriken zum Website-Benutzerverhalten. Dazu gehören die Absprungrate, die Verweildauer auf der Website und die pro Sitzung aufgerufenen Seiten.
Letztendlich sind diese Berührungspunkte die Art und Weise, wie sich der Endbenutzer und die Suchmaschine bei Ihnen für Ihre harte Arbeit bedanken.
Mehr Ressourcen:
Ausgewähltes Bild: wee dezign/Shutterstock

